這個問題有點老了但我今天才碰到,之前不知道都怎樣混過去的(?) 反正碰到了就記錄一下
如果是輸入中文字(注音)的話,使用 keypress 事件都不會被觸發,只有英數可以,所以要用 keydown
用 keydown 輸入中文(注音)的話就沒問題,但是 keyCode 都會是 229

然後 keypress 跟 keydown 都有事件觸發當下取不到值的問題
如下圖輸入 12,但第一個抓到的是空字串

這個問題有點老了但我今天才碰到,之前不知道都怎樣混過去的(?) 反正碰到了就記錄一下
如果是輸入中文字(注音)的話,使用 keypress 事件都不會被觸發,只有英數可以,所以要用 keydown
用 keydown 輸入中文(注音)的話就沒問題,但是 keyCode 都會是 229

然後 keypress 跟 keydown 都有事件觸發當下取不到值的問題
如下圖輸入 12,但第一個抓到的是空字串

吃飯前,來用5分鐘寫個廢文
其實好像也不需用到 jquery,這個是有點簡單的技巧,但是標題有點難下
總之就像下圖的建議搜尋,當滑鼠點一下頁面其他地方時,建議搜尋要收起來
但是又不能用 document or body 的 click,因為 div 也在document 裡面,點了 div 自己也會被收起來
但有時候我只想要點下去有別的功用,不想要他收起來

這時候下面這段 code 就可以解決啦!
事情是這樣 der ,有一天在做一個功能的時候發生一些靈異現象
我用 jQuery 綁定 onblur 事件的時候莫名其妙被觸發了兩次
我要做的功能是這樣:
當滑鼠游標移開(失焦 blur) textbox 時檢查輸入的資料是不是數字 or 小數
如果不是的話就跳出提醒 "請輸入數字",然後 focus 在該欄位之後把值清空
這功能聽起來感覺很輕鬆簡單,就是檢查使用者輸入的是不是數字 (含小數) 而已
其實也不能說是 jQuery,因為 javascript 就是這樣
事情是這樣子的~~
今天在用 bootstrap 做板,然後想說用 jQuery 做些欄位判斷的時候遇到一些問題
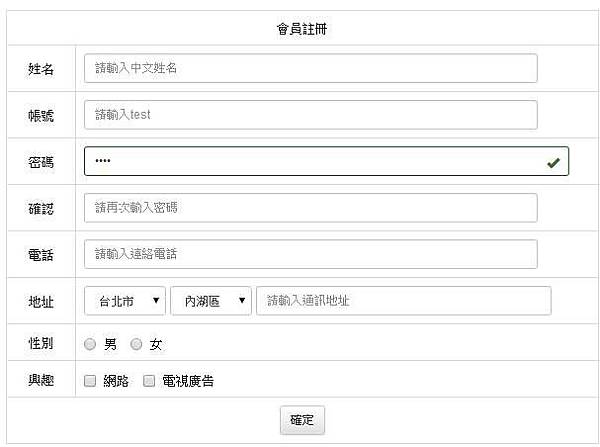
假設版面長的像下圖這樣,輸入完密碼欄位 and 離開 input 焦點後觸發 onblur
然後 onblur 事件去檢查欄位正確性,正確就套用打勾,失敗就打叉

然後因為使用者可能會重新輸入該欄位,所以我又綁了一個 onclick 事件
這標題實在很難下....有點難表達我想表達的~
如果有一個表單,想要用js檢查使用者有填寫的輸入項目數量的話
都會用好用的 selector 來一行搞定
ex :
$(".must[value='']") 或是 $(".must[value!='']")
或是
$("input[type=text][value!='']")
其實這個popup 失效的問題跟popup 本身一點關係都沒有
抱歉第一行就讓大家看到廢文
這個問題是這樣的
我有 page1.html、page2.html 兩個頁面
兩個頁面裡面都是single page 的template
然後兩個 page 的header 跟footer 都一樣
意思就是兩個頁面的 header、footer 的html 都一模模一樣樣,包含裡面的 id
筆記一下 jQuery AJAX 傳遞 JSON 到 ASP.Net 的方式
拿工作上的例子來 demo 好了
=======================================
SuncolorFBLogin.aspx
javascript :
FB.api('/me', function (response) {
這次遇到的問題其實碰到很多次了,但是之前都沒有好好的解決
曾經以為是IE 載入圖檔過慢,還用了 setTimeout
用一般 .load() 直接寫,IE 則是有時候可以有時候不行,然後就裝作解決了
然後提醒一下大家這次講的是事件
jQuery 的 load() 有兩種,一種是 AJAX load() method 一種是 document 的 load() event
附註 :
AJAX method : http://api.jquery.com/load/
JQuery UI Dialog 是個超好用的東西,但是靈異現象有點多
其他靈異現象可參考下面這篇 : (解決方法在下面的留言裡)
http://sweeteason.pixnet.net/blog/post/33315058
如果你是放一般 HTML Button 當然沒問題
但如果你是用ASP.net 放Server Control 的 Button 控制項就會遇到另一個靈異現象
就是按鈕 Click 下去跟一般 HTML Button 一樣,就是不會提交表單到伺服器
今天在弄一個東西想說把 CKEditor 放在JQuery UI Dialog 裡面試試
如下圖 :

結果發現 Chrome 雖然放進去了但不能點上面的符號,也不能編輯
IE 的話有一度反常可以讓我打字但也是無法點符號
因此問題總共兩個 :
jQuery Media Plugin 是個還蠻方便的播放plugin
http://jquery.malsup.com/media/
好用程度可以看別人寫的文章 XD
http://blog.miniasp.com/post/2009/05/28/Preview-video-screenshot-before-playing-the-video.aspx
但是今天發現IE9有點問題,要播放影片時點下去會變成下載 .flv
SimpleModal 是 JQuery 還算蠻好用的套件
demo 如下
http://www.ericmmartin.com/projects/simplemodal-demos/
就這樣用
$("#open_sites").modal({
close :false,
今天在用 jquery 的檔案上傳plugin uploadify 時發現一個問題....
那就是.....選取完檔案IE 完全不動作 (IE又是你)
我訊息框是用 jquery ui 的 dialog 來做的,然後裡面包 uploadify plugin
我用 google chrome + firefox 一切正常

(選完檔案完全不動,然後按下那個叉燒包會出現不支援此屬性或方法的 error)
然後當然又是去跟 google 擲杯,有看到很多IE相關的問題但沒一個是我遇到的...orz
工作上都一直有陸續看到好用的 JQuery Plugin
但是每次看到.....下次想要用就找不到了 = =
所以在這篇蒐集一下,可能也可以應用在之後的專案上
另外有些常用的在慢慢 update
38種Menu
有夠詳細的參考資料 : http://www.jaceju.net/blog/?p=336
好像很有趣就模仿來寫一個簡單的玩玩
Step 1 :