工作上常常會用到需要結合 FB 的功能
以下就我有寫過且遇到的筆記一下
首先不管你要幹嘛,當然是要有個 Facebook 的 APP ID
申請方式如下 :
首先來到此頁 https://developers.facebook.com/apps
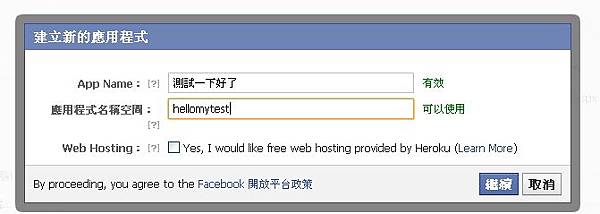
點右上方的建立新應用程式
然後填寫 APP 名稱與命名空間後按繼續

然後會看到下方有讓你選擇跟 Facebook 結合的方式
如果你是要箝入在 Facebook 裡面的 APP 請選擇 Facebook 上的 APP (一般FB 常看到的心理測驗之類的)
如果你是要在你的網站上做 Facebook 的 Login 請選擇 Website with Facebook Login (用FB帳號登入網站)
其它的 IOS + Android APP 沒寫過 @@

首先先講在 Facebook 上的 APP
FB 把呈現在中間的那一塊空白叫做畫布,因此....
Canvas 頁面 : 就是你箝入在 FB 的APP 網址,未來就是用這網址讓人家玩遊戲
Canvas 網址 : 就是你寫的程式URL,這邊要注意的是網址的結尾必須要是 "/" or "?"
ex : http://www.xxxxxxxxxxx.com.tw/ or
http://www.xxxxxxxxxxx.com.tw/test123.aspx?
如果你要在你的本機開發,路徑也可以打
http://localhost:1234/ 之類的網址
等正式上線再換成正式位置即可
要記得如果你的測試路徑是
http://localhost:1234/xxxx/test.aspx 的話
網址打 http://localhost:1234/ 就好
或者可以修改 hosts 檔案
C:\Windows\System32\drivers\etc\hosts
在下面多加一行
127.0.0.1 www.xxxxx.com
然後就用 http://www.xxxxx.com/ 這個 domain 來測試線下
(上線要記得拿掉)
加密 Canvas 網址 : 因為有人的 FB 安全性會設定要使用 https (如下圖)
所以要再設定一個當 user 利用 https 使用你 App 時的 URL

然後如果是要在你的網站上,讓User用 FB 帳號登入就選這個
Website with Facebook Login
並填入你網站要做登入的網址
ex : http://www.xxxx.com.tw/FBLogin.aspx
網址的規範跟APP一樣,結尾必須要是 "/" or "?"
然後該頁面就可以寫 FB Login 的 code
拿之前做過的例子來看好了,雖然時間有點久了但應該還可以run....
當設定完後會長這樣 (如下圖)
第一行的應用程式 ID / API 鑰匙就是我們需要的,請把鑰匙收好~

再來就回到我們實際要開發的網頁上
首先FBML 的開發方式好像已經不支援了,現在幾乎都是用箝入iframe 的方式
SDK 有以下幾種,我都是用 Javascript SDK (用Javascript 就不限定平台了)
https://developers.facebook.com/docs/sdks/
再來就是程式碼
就拿實際工作上的作業來說明好了
這頁的功用是要記錄有用 FB 登入的人的資料
只要有人用FB登入就要存到資料庫。
首先如果要使用 Javascript SDK 就要在你網頁上加上粉紅字部分的 code (第一段除外)
====================================================
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!--如果是舊版的FBML才要使用下面這段-->
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:fb="http://www.facebook.com/2008/fbml"
xmlns:og="http://opengraph.org/schema/">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form runat="server">
<div id="fb-root"></div> <!-- 一定要加 -->
<asp:HiddenField ID="BackURL" runat="server" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<script type="text/javascript" src="http://connect.facebook.net/zh_TW/all.js"></script>
<script type="text/javascript">
//初始化
FB.init({
appId: '你申請的 app id', // 這邊填入剛剛申請的 app id
status: true,
cookie: true,
xfbml: true,
//在目錄下多放一隻檔案,檔名為channel.html
//裡面放一行 <script src="http://connect.facebook.net/en_US/all.js"></script>
channelURL: 'http://xxxxxxx.com.tw/channel.html',
oauth: true
});
//檢查登入狀態
FB.getLoginStatus(function (response) {
/* 如果有授權資料
也可以用 response.status 來判斷
response.status = 'connected' 已連接
response.status = 'not_authorized' 未授權
請參考 FB SDK FB.getLoginStatus
https://developers.facebook.com/docs/reference/javascript/FB.getLoginStatus/
*/
if (response.authResponse) {
//授權登入後就可以取到 accessToken,以後可以做一些事
//可以做什麼事可以看這裡 http://developers.facebook.com/docs/reference/api/
//https://developers.facebook.com/docs/reference/api/examples/
//但這個例子用不到
var accessToken = response.authResponse.accessToken;
FB.api('/me', function (response) {
CheckPlayer(response.id, response.name, response.email, response.birthday);
});
} else {
/*
沒授權登入就做 FB.Login
https://developers.facebook.com/docs/reference/javascript/FB.login/
以此例而言是 scope: 'email,user_birthday' ,是想要取得 user email + 生日
看你想要取得啥可以來這裡查
https://developers.facebook.com/docs/reference/login/#permissions

預設只要登入就會有 Basic Information
裡面包含了

*/
FB.login(function (response) {
if (response.authResponse) {
FB.api('/me', function (response) {
//所以 login 後可以直接取得下面的值,並傳入 CheckPlayer 這 function
//然後在 CheckPlayer 中透過AJAX在資料庫中檢查並寫入資料庫
CheckPlayer(response.id, response.name, response.email, response.birthday);
});
} else {
alert('登入失敗!');
}
}, {
scope: 'email,user_birthday'
});
}
});
function CheckPlayer(uid, cname, email, birthday) {
$.ajax({
url: 'AJAX/CheckGamePlayer.aspx',
type: 'POST',
data: { uid: uid, cname: cname, email: email, birthday: birthday },
dateType: 'html',
success: function () {
//檢查資料庫並新增完之後就看要幹嘛
}
})
}
</script>
</form>
</body>
</html>
以上是箝入在 Facebook 的APP
但如果是要放在外部網頁上讓user做 FB 登入
那下面這段最好改一下
不然在 FB.Login 的時候跳出的授權視窗
safari預設是會檔的
FB.login(function (response) {
if (response.authResponse) {
FB.api('/me', function (response) {
CheckPlayer(response.id, response.name, response.email, response.birthday);
});
} else {
alert('登入失敗!');
}
}, {
scope: 'email,user_birthday'
});
改成利用URL來導頁
window.top.location.href = "http://www.facebook.com/connect/uiserver.php?app_id=" + encodeURIComponent("換成你的app id") + "&next=" + encodeURIComponent("http://www.xxxx.com.tw/fblogin.aspx?BackURL=http://www.xxxx.com.tw/default.aspx") + "&display=popup&perms=email,user_birthday&fbconnect=1&method=permissions.request";
app_id : 填入你申請的 app id
next : 授權完登入後頁面要導到哪裡
display : 基本的有三種 page,popup,iframe
page : 視窗上方會有FB首頁與搜尋的輸入框
popup : 就只有授權視窗 or 登入帳號密碼框
其它的display屬性可以參考下面這段文字
'popup' 'page' 'iframe'(only works when user is logged in)
('dialog' works but is deprecated and behaves the same as 'iframe') for mobile: touch wap
perms : 就跟FB.login 的 scope 一樣,看你要取得什麼授權
然後其實下面這行也是可以的,下面這行是我在 FB APP 裡面有用過 (不是在網站)
SDK : https://developers.facebook.com/docs/reference/dialogs/oauth/
window.open('https://www.facebook.com/dialog/oauth?client_id=232567176870004&redirect_uri=http://www.xxxx.com.tw/fblogin.aspx&scope=email,user_birthday', '_top');
但我不知道跟上面的連結差異在哪
再來如果要玩APP之前檢查是否有加入過粉絲團
要加入後才能玩請看之前寫的這篇
Facebook APP 判斷有無加入粉絲團 (Javascript SDK)
要用 OAuth 方式登入請看這邊


 留言列表
留言列表