其實這個popup 失效的問題跟popup 本身一點關係都沒有
抱歉第一行就讓大家看到廢文
這個問題是這樣的
我有 page1.html、page2.html 兩個頁面
兩個頁面裡面都是single page 的template
然後兩個 page 的header 跟footer 都一樣
意思就是兩個頁面的 header、footer 的html 都一模模一樣樣,包含裡面的 id
都是這樣
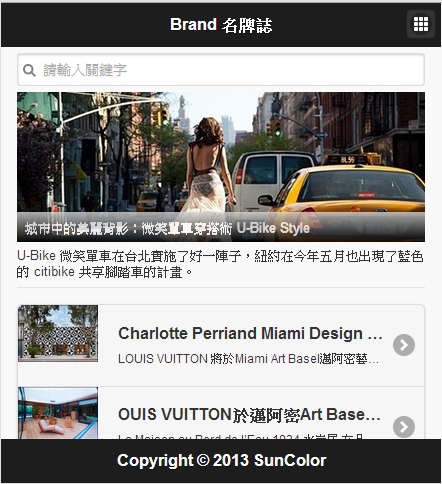
如下圖是 page1.html
上面的 header 右方有個 grid icon,點下去會popup 出選單

如下圖 :
然後點popup出來的選單ex: 流行新聞,就會跳到 page2.html

但問題是跳到 page2.html 之後再點那個 grid icon 就沒作用了,選單跳不出來
這個問題大概困了我整整一天吧
因為我對 JQM 導頁的動作原理認知是這樣的.....
===========================================
如果你的超連結不是設定 rel="external" 或者是 target="_blank"
ex : <a href="page2.html" rel="external">page2</a>
那預設都會是 ajax 去抓取 page2.html 網址<body> 內的內容
然後把內容塞到原本 page1.html 的DOM 之中
然後我補腦成
ajax 抓到的 page2.html 的內容是第一個 date-role="page"裡面的 DOM
然後會把內容塞到 page1.html 原本的 <div date-role="page"> 裡面 (錯很慘)
意思就是不用管原來 page1.html 裡面原本的內容,反正會被 page2.html 的內容取代掉
所以就算 page2.html 裡面有元素的 ID 與 page1.html 一樣也無所謂
但後來測了很多遍 + 找了一下資料發現其實應該是這樣的
==========================================
點下 <a href="page2.html" rel="external">page2</a>
page1.html 連結到 page2.html 後
jQuery Mobile 預設會透過 AJAX去抓取page2.html <body> 內的內容
將它附加在 page1.html 原來的 <div date-role="page"> 之後
不是之中.........
用jQuery 來表達就是........
$("#page1_homepage").after(page2); // o
不是完全取代
$("#page1_homepage").html(page2); // x
也不是附加在裡面
$("#page1_homepage").append(page2); // x
如果是 .after 那從 page2.html 抓回來的控制項 ID 就跟 page1.html 重覆了
死掉是很正常的事情
因為書上寫的都很模糊,只說會透過 AJAX 把內容抓回來沒說放在哪
然後只有叮嚀<head></head> 裡面引用的 js、css 會被忽略要小心
但沒有提到兩個頁面的 ID 不能一樣......... = =
當然我也測了一下,這個結果可以很明顯的在firefox 上實驗出來
做了兩個測試頁面,page1跟page2的 html 完全一樣,只有連結位置不一樣
page1.html
page2.html 透過generated後的html source
今天知道這個問題,讓我覺得也很麻煩........
因為這就說明了如果以後要用預設的連結方式的話
來源頁跟目的頁(可能是多個目的頁面)的 ID 不能重覆...... = ="
以後selector 盡量用 class 去抓吧!
ps : 也可以用 data-id 屬性,然後 selector 用 :jqmDdata(id='') 去抓


 留言列表
留言列表