最近工作上遇到一個問題是關於 Facebook 分享文章時的預設圖片
在分享的時候有時候會是小圖,有時候會是大圖
舉個小圖的例子,如下 :

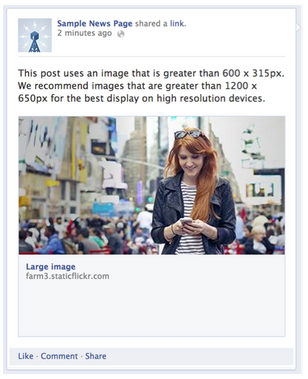
再來是大圖的例子 :

這兩個相比,大部分的人都會覺得大圖的效果比較好啊!!
大家都知道要控制 Facebook 文章分享的內容 ex : 縮圖、摘要....等,這些可以在 html meta 裡面設定
請參考之前寫過的這篇 : Facebook 設定分享網頁的標題 + 內文 + 圖片
如以下例子 :
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:og="http://ogp.me/ns#" xmlns:fb="http://www.facebook.com/2008/fbml"><head><title>The Rock (1996)</title> <meta property="og:title" content="The Rock"/>
<meta property="og:type" content="movie"/>
<meta property="og:url" content="http://www.imdb.com/title/tt0117500/"/>
<meta property="og:image" content="http://ia.media-imdb.com/rock.jpg"/>
<meta property="og:site_name" content="IMDb"/>
<meta property="fb:admins" content="USER_ID"/>
<meta property="og:description" content="A group of U.S. Marines, under command of a renegade general, take over Alcatraz and threaten San Francisco Bay with biological weapons."/>
... </head> ...
</html>
透過設定 meta 的屬性為 og:image 就可以自訂分享時的縮圖是哪一張
你也可以設定多個 og:image 標籤,這樣分享時就會有多張圖可以選
ex :
<meta property="og:image" content="http://xxx.xxx.com/1.jpg" />
<meta property="og:image" content="http://xxx.xxx.com/2.jpg" />
<meta property="og:image" content="http://xxx.xxx.com/3.jpg" />
就會像下面有多張圖可選擇

但是要怎麼像上面一樣控制要出現大圖還是小圖就要看原圖的尺寸了
依照官方的說明 (找好久)
https://developers.facebook.com/docs/sharing/best-practices
一、分享文章的縮圖為大圖
如果你分享文章的縮圖要是寬版的大圖的話,那你的圖片至少要大於 600 x 315 px
然後顯示的裝置解析度至少要是 1200 x 630,這樣在上面觀看才會是寬版的縮圖
就如同官網的示範

但有時候也會發生 og:image 的圖片已經超過 600 x 315 px 了,但是分享出去的還是小圖....
這個時候可以朝兩個方向來找問題
1. 被 cache 了
Facebook 會 cache URL 的相關 og: 設定 (但我不知道 cache 的時間點),但每隔一段時間就會重抓一次
如果發現分享出去的是小圖,可以到 debug 來重抓一次
https://developers.facebook.com/tools/debug/
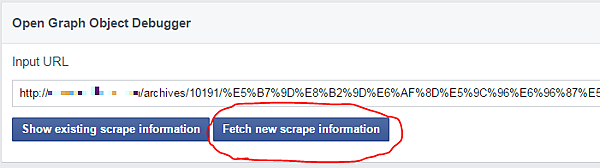
輸入網址後按 Fetch new scrape information 就可以重抓一次

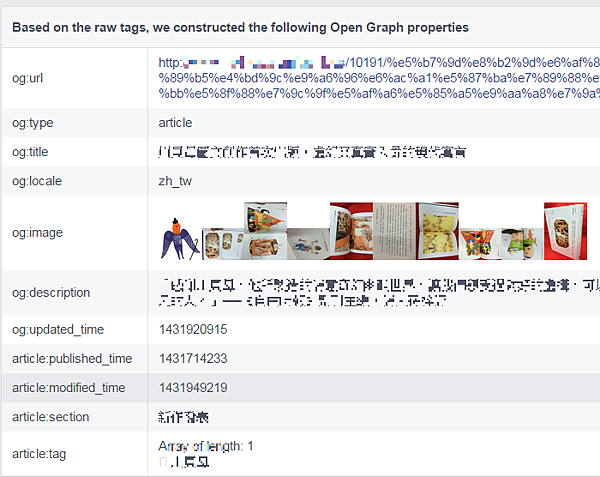
debug 中也可以稍微檢視一下,看抓到的 og: 設定有沒有抓對

2. 長寬比與圖片大小差異過大
這是今天遇到的問題,同事傳的圖片是 2248 x 3264 ,已經遠遠超過 600 x 315 px 了分享出去還是小圖
遇到這情況首先先檢查一下檔案的 file size,最大圖片大小不能超過 5MB
再來檢查一下圖片的寬高是否太誇張,最大不能超過 1500 x 1500 px
3. 如果還是不行,試試看都市傳說
網路上看到有人說可以如此設定
The recommended og:image size for your website is now 1200x627px; Minimum is 560x292px
雖然我覺得照官網的做應該80%可以解決
二、分享文章的縮圖為小圖
分享出去的文章縮圖為小圖的原因有幾種,一種是官方說的圖片尺寸小於 600 x 315 px 且大於 200 x 200 px
圖片最小不能低於 200 x 200 px,不然會連圖都抓不到
結論 :
綜合以上可以知道 og:image 設定完後如果要呈現圖片的邏輯如下
圖片尺寸 :
0 x 0 ~ 199 x 199 = 會抓不到圖
200 x 200 ~ 599 x 314 = 會抓到小圖
600 x 315 ~ 1500 x 1500 = 會抓到大圖
1501 x 1501 ~ 以上 = 會抓到小圖
另外圖片檔案容量不可超過 5MB
另一個官網提供的小技巧 :
如果你不要每次調整圖片都要 run 一次 debug 重抓一次
可以使用 og:image:width 跟 og:image:height 來直接指定圖片寬高
就會立即呈現在頁面上,請參考
https://developers.facebook.com/docs/sharing/best-practices
2. Use og:image:width and og:image:height Open Graph tags
Using these tags will specify the image to the crawler so that it can render it immediately without having to asynchronously.


 留言列表
留言列表