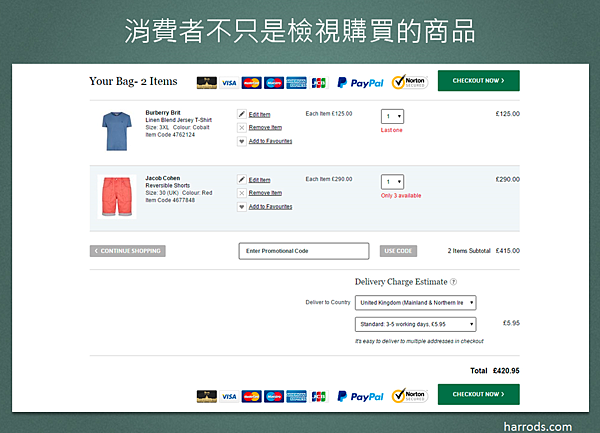
這一篇要寫的是 n 久之前上課的心得第四篇,關於購物車頁面與流程的設計
購物車頁面的設計在以往因為網路技術上的關係,所以在設計上都比較簡單,只會列出你的購物清單
然後讓消費者檢視一下金額是否有符合,商品是否有正確,然後就進行結帳了
但是因為網路技術的進步,消費者的使用者經驗也因此慢慢的改變,會出現一些讓你可以管理商品的工具
不再只是單純用來檢視商品而已,例如編輯你的商品數量、款式、商品比較....等一些比較

然後一般在台灣的電商網站普遍有一個現象,當你將商品加入購物車之後想要檢視自己要購買的商品
但是卻發現網站要求你必須要登入,證明這台購物車裡面的東西是你的
這個流程不管在實體商店還是電商網站都不是很合理,對消費者來說方便性就變得很差

底下就針對幾個網站來練習,看看這些網站有沒有其優點或是需要改進的地方
OB嚴選
http://www.obdesign.com.tw/product.aspx?seriesID=AA9249-&no=6988
EYESCREAM
https://www.eyescream.com.tw/pdcontent.asp?yano=5507003501&color=A02&show=1
附帶一提,一般我們在設計購物清單的時候,會使用表格來呈現,表格有橫向、縱向
像下面這樣
因為表格著重在橫向的瀏覽,所以針對購物清單來說,縱向的垂直分割線就變得不重要
因為我們不需要特別去強調儲存格,所以購物清單著重在橫向設計,橫向間的區隔要明顯
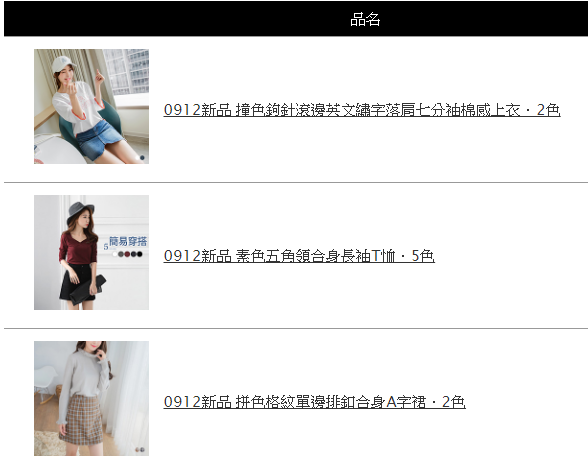
首先來看OB嚴選的購物清單設計
http://www.obdesign.com.tw/product.aspx?seriesID=AA9249-&no=6988

缺點:
1. 購物清單頁面的縮圖針對主要商品的呈現不明確
如果消費者將商品放入購物車之後,隔了好幾天再進來網站看商品
如果只看圖片的話可能會不知道她當初選的是衣服還褲子,必須要看名稱才會知道
以上這是上課老師說的,但其實我覺得還好....因為你會加進來這個商品代表你對這東西有一定程度的喜愛
換言之你一看到這個照片中的模特兒,應該就要能一眼看出她穿著妳可能喜歡的衣服
而且商品的形象照可以更促進讓消費者的結帳意願,因此就參考參考

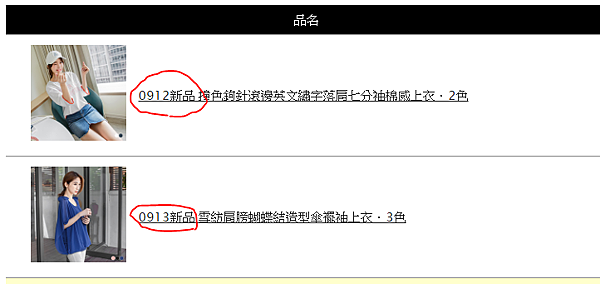
2. 商品名稱前的數字,對使用者來說沒那麼重要,如果你要強調是新品那放個 new 的 icon 也可以
既然對消費者不是那麼重要,可以把 0912新品這串字放在商品名稱後面,或乾脆拿掉

EYESCREAM
https://www.eyescream.com.tw/PDContent.asp?yano=6622032001 (需要登入)

1. 售價應該跟折扣價放在一起,這樣才能凸顯商品有優惠的感覺
或是乾脆放同一個欄位,只是 420元 加上刪除線

2. 縮圖太小了,至少要跟OB嚴選那樣的尺寸會比較好
3. 商品編號一樣對消費者來說沒有意義

當然除此之外還有其他地方需要修改,但後面會慢慢提到
購物清單的編輯與確認,可以當作是用來協助消費者做出決定的功能
如果我們把使用者經驗拉到實體店面,你可能會拿了一堆想試穿的衣服到試衣間去試
換成在網站購物清單裡面,消費者可能會把她想要購買比較的商品放進購物清單中
然後透過商品的編輯、刪除...等功能,過濾篩選出她真正想要的商品,最後再檢視一下消費金額
那關於這些功能該如何設計才能更有效率的幫助消費者,後面會再提到

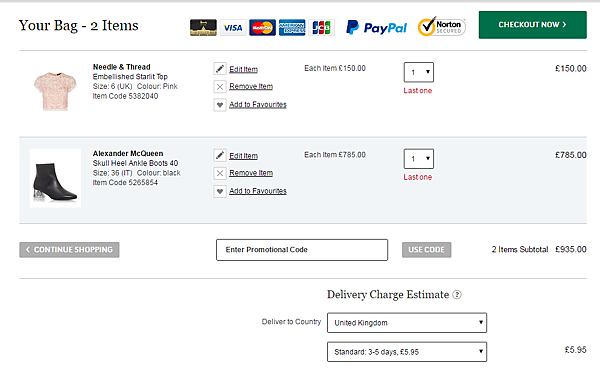
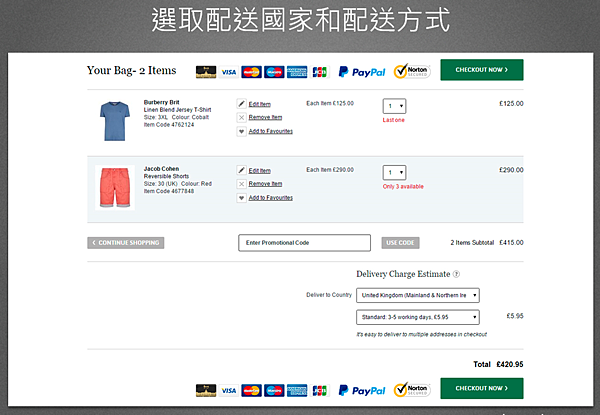
在購物清單明細中的元素搭配,相關欄位的群組化
1. 商品縮圖欄位 + 商品名稱欄位 (品牌名稱 + 描述性商品名稱),必須要是一組
如下圖:

2. 商品縮圖、商品名稱 + 型號,可以放在一起 (如果有型號的話)
3. 顏色/尺寸欄位 + 編輯按鈕欄位,必須要是一組
4. 移除商品欄位 + 下次再買欄位,必須要是一組
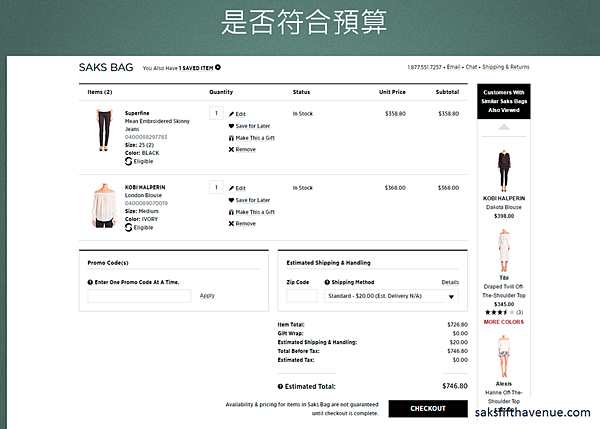
5. 單價、購買數量、存貨數量 (低庫存),價格小計,可以放在一起
基本購物清單中的其他元素還有 (參考,有些非必要):
1. 折扣券號碼輸入
2. 選擇配送國家與地區
3. 選擇配送方式與運費計算
4. 顯示免運資格
5. 金額計算
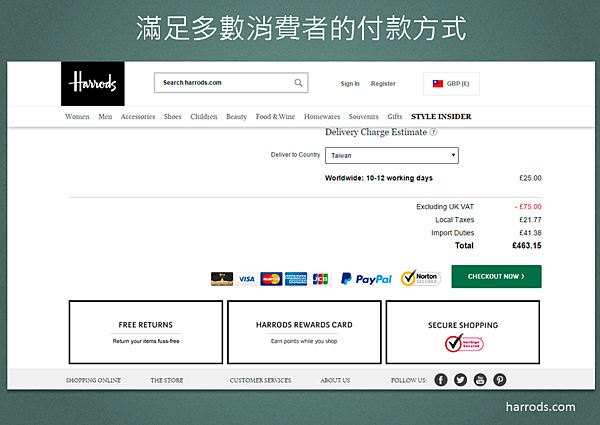
6. 提供多元的支付方式

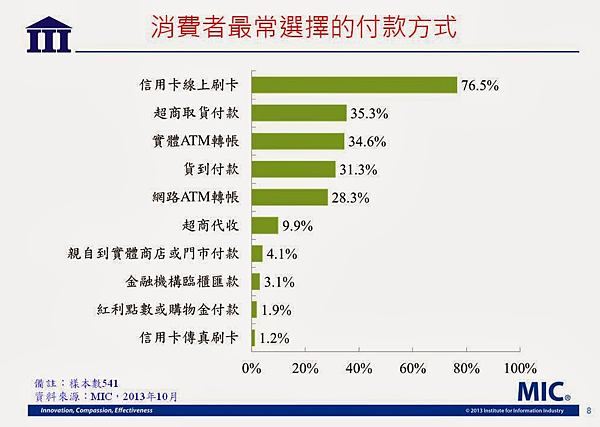
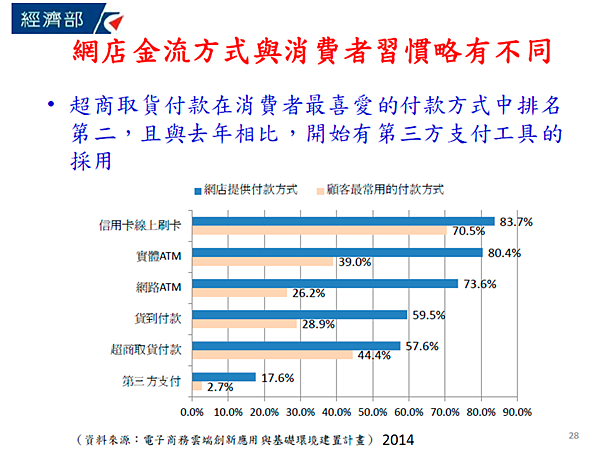
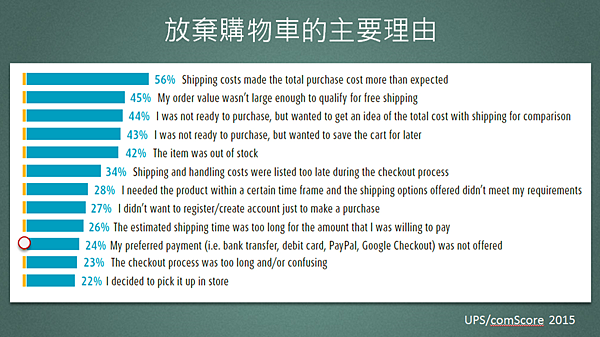
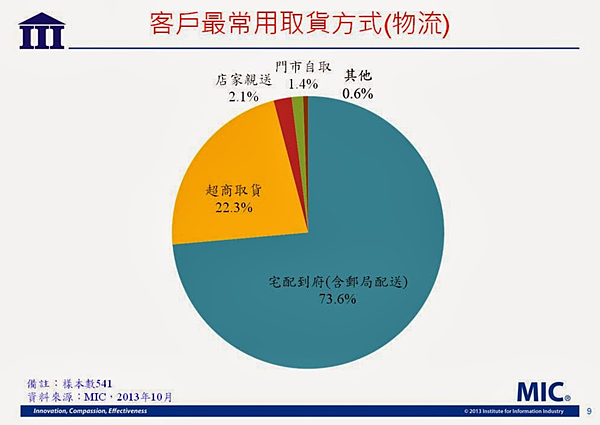
參考資料,看一下消費者最喜歡用什麼方式結帳


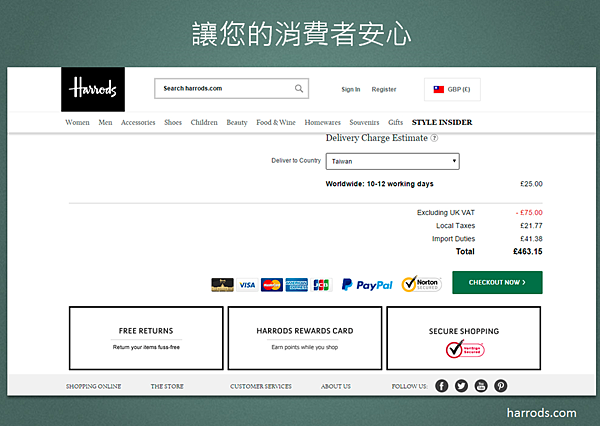
7. 安全認證標章
安全認證標章最好是放在結帳按鈕旁邊

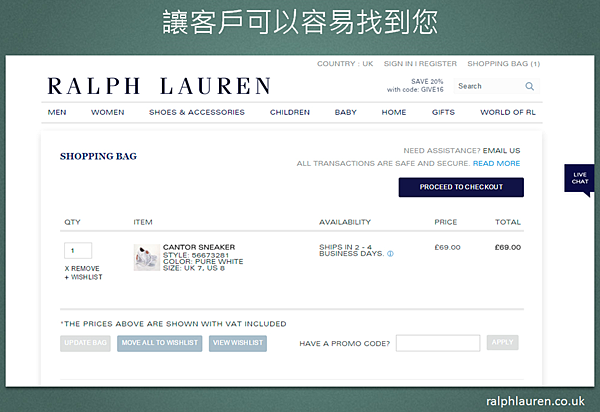
8. 線上客服

9. 退換貨說明
10. 個人隱私權說明
另外在設計上盡量移除廣告,麵包屑導覽.....等,避免使用者分心
畢竟購物車的功用在於讓使用者趕快結帳,而不是又放一個廣告讓他跑到外面去,或影響注意力
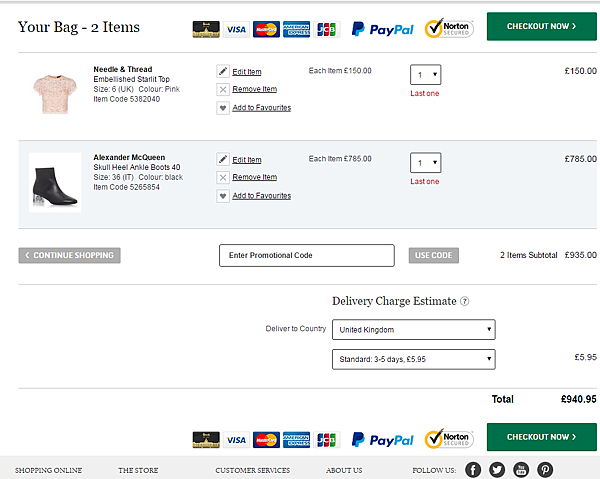
底下是幾個購物清單欄位群組的設計
http://www.harrods.com/newcheckoutcart.aspx (自己到這網站加入商品到購物清單裡面)

針對上面提到的欄位群組來稍微說明
如果網站在刪除商品時,使用的是將數量下拉選擇為 0 的方式
那比較好的設計是把"下次再買"的按鈕放在數量選擇,或是刪除按鈕的旁邊
使用者如果對這個商品有一定程度喜愛的話
一看到刪除商品旁邊有個下次再買,就有一定的機率會使用下次再買功能來暫時保留商品
所以"移除商品"跟"下次再買"功能,盡量要綁在一起
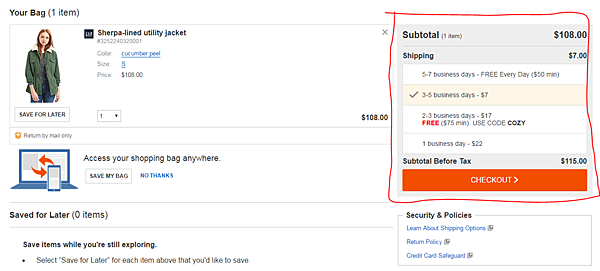
另一個demo網站
http://www.gap.com/browse/subDivision.do?cid=5646&mlink=5058,10323290,visnav_W&clink=10323290

商品縮圖的作用:
使用者一到購物清單頁面,只要看縮圖就可以回想起上次加了什麼商品進來
因此在設計上要注意以下幾點 (參考用)
1. 尺寸不能太小
2. 圖片上的樣式,需和選取樣式一至 (ex: 你在商品頁選的是藍色的上衣,進到購物清單頁不能變成是黃色)
3. 商品單獨照
4. 如果使用模特兒,背景圖保持乾淨,盡量凸顯商品
購物清單頁面的商品編輯作用
1. 讓使用者不需要回到商品頁,就能直接在購物清單中進行樣式選擇或修改數量.....等操作
2. 如果使用者要再購買一件,但是不同樣式的商品,一般的做法都是讓使用者連回原商品頁再選擇
商品數量選擇的設計
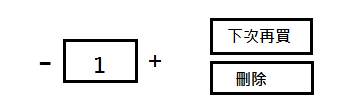
底下是一張手殘畫的圖,如果你的商品數量選擇是使用步進器的話
最好的設計方式是不讓使用者選到 0,然後把 0 當成是移除商品
反而可以多加一個刪除按鈕跟下次再買功能

這樣在使用者想要刪除商品的同時,會看到其實還有個下次再買,可以將這商品暫時保留
因此當步進器數量到 1 時,減號應該要呈現灰階 (不能點) 會比較好
小提醒:
按鈕的名稱,移除與刪除,移除的字眼會比較好
(我覺得這個還好,知道意思一目了然比較重要,但老師都講了就提一下)
移除 remove
刪除 delete
以實體店面的邏輯來看,移除會比刪除更貼近實際狀況,刪除比較像是工程師在使用
依照一般實體經驗,使用者把商品放入購物車,再把商品從購物車中移除,而不是刪除
庫存數:
如果庫存數比較低,那就要在選擇數量旁邊放目前的庫存數字 (紅字)
ex : 目前庫存數 1
會讓使用者產生購買時間上的壓力,可以誘使消費者盡快的進入結帳流程
折價券輸入框:
在設計上不需要太過凸顯,只要保持最基本的視覺能見度即可,但要讓使用者需要時可以找到
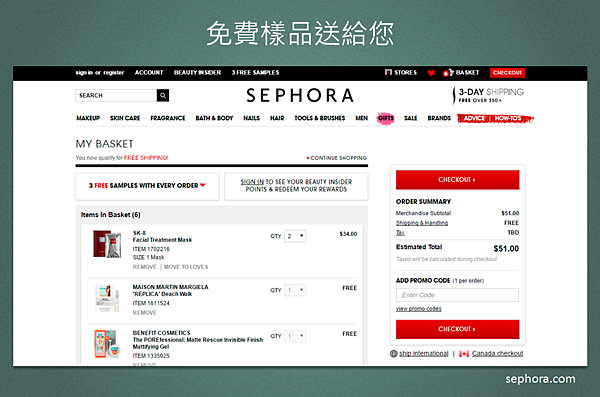
贈品資訊:
在顯示上要大氣一點,既然要送東西就要放在購物清單上明顯的顯示

免運費資訊:
在顯示上可以根據消費者目前商品金額做提示,例如:你還差 $39 即可獲得免運費資格
這類資訊一般會放在購物清單上方,或是結帳區域中,用來鼓勵消費者多買一些
如果運費資訊顯示的太晚,例如要進行信用卡刷卡時才讓使用者知道運費多少錢
那使用者可能會不太高興,因此建議運費最好是在購物清單頁就讓消費者知道大概要付多少運費
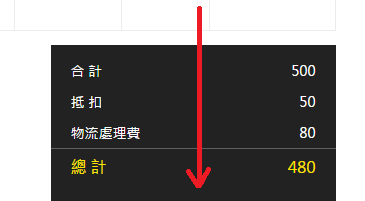
總金額的設計:
總金額的設計最好是和運費、價格的小計....等相關的金額計算呈一直線

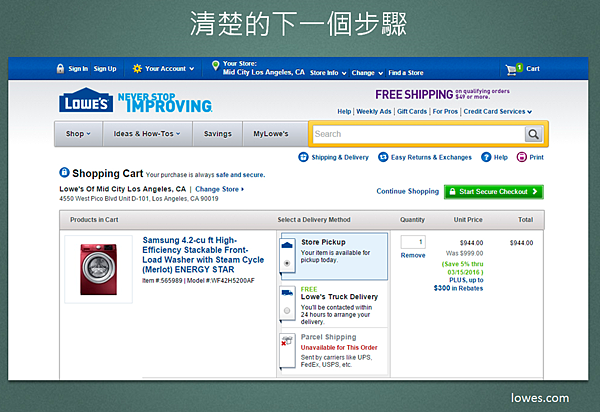
主要按鈕、次要按鈕的設計:

什麼是主要按鈕跟次要按鈕?
在頁面上最顯眼的那個按鈕就是主要按鈕了,他明確地告訴你下一步將會做些什麼
在購物清單頁面最重要的主要按鈕就是"結帳付款",次要按鈕可能是"繼續購物"
以商品頁來說:
底下這個網站的主要按鈕不明確,讓人不知道該怎麼購買這個商品

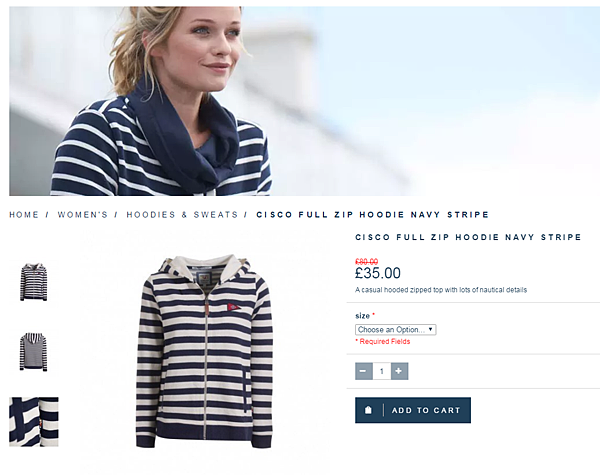
而下面這網站的加入購物車按鈕就很明確
http://www.quba.com/womens/hoodies-and-sweats/cisco-full-zip-hoodie-navy-stripe

上一篇曾經說過商品頁的地標原則有四個,再複習一下
顏色:對比性要夠
尺寸:夠大
位置:放在第一視覺區
留白:周遭有足夠的留白空間
上面這網站的例子就很適合
商品頁的主要按鈕就是"加入購物車",而購物車頁面就是"結帳"
在設計上一樣是遵循上面的原則
顏色:對比性要夠
尺寸:夠大
位置:購物清單上、下面最好都要放
留白:周遭有足夠的留白空間
像這個例子,主要按鈕的對比性就非常的夠,第一眼就能找到

再來探討一下購物流程: (以大型商品需要運送的商品來說)
一般在實體商店購物的流程是,挑完商品後店員會先詢問
1. 這個商品要送去哪裡?
2. 什麼時候送到會比較方便?
3. 等到所有相關資訊的詢問完之後,最後才是詢問付款方式 (刷卡 or 付現)
但是在有些網路商店卻是倒過來的
1. 先詢問付款方式 (要刷卡 or 付現)
2. 這個商品要送去哪裡?
3. 什麼時候送到會比較方便?
這種流程如果換作是在實體商店,這個店員很明顯對消費者不太尊重
因此比較好的做法,應該是先把消費者關心的資訊先處理完,最後才詢問付款方式
所以我們應該試著把這樣的經驗套用在網路購物上
1. 先請消費者填寫相關的寄送資訊,地址、時間、聯絡方式
2. 最後再詢問付款方式
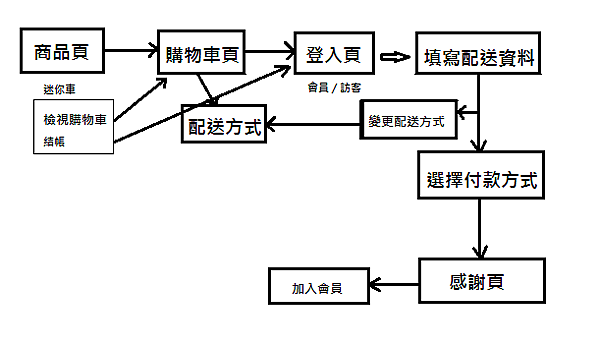
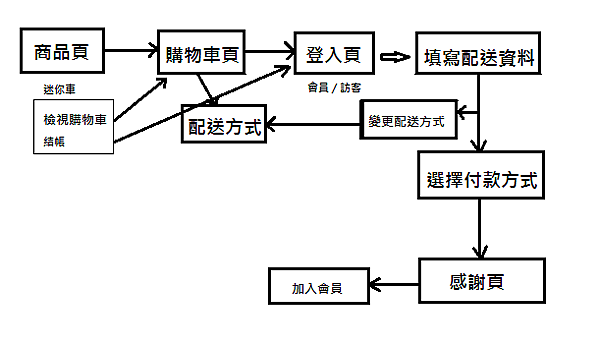
下面這圖我用小畫家畫得很痛苦,因為找不到虛線所以勉強看看
流程大致上是這樣

1. 一開始在商品頁將商品加入購物車 or 迷你購物車
2. 如果在迷你購物車按下"檢視購物車"就會到購物車頁面,如果按下"結帳"就會到登入頁
3. 登入之後,就填寫配送資料,在此同時也可以回去修改配送方式
5. 填寫完配送資料後,選擇付款方式結帳
6. 如果是訪客購買,會在感謝頁面提示加入會員的訊息,並說明加入會員的好處與誘因
以上的購物流程,在國外主流網站比較常使用
在設計流程的時候應該先考慮消費者所在意的事情(配送資料),最後再來處理店家在意的事 (付款方式)
無論如何要先站在消費者的角度去思考
底下是補充資料,參考參考



然後我們再來仔細檢視一下流程

購物清單頁 (選擇配送方式):
我們將商品從商品頁加入至迷你購物車後按下"檢視購物車"之後,在購物車頁面可能會有兩個選項
一個是選擇國家,另一個則是選擇配送方式
1. 國家選項 ex : 選擇寄送到哪個國家 (如果只有台灣就不需要放,只放配送方式就好)
2. 配送方式 ex : 宅配到本島、超商取貨付款、門市取貨付款.....等,將網站所提供的配送方式都列出
然後在每個配送選項後面說明需要的運費,也可放上差多少錢免運費


如果選項很多,可以用下拉選單來呈現
ex :
送貨到家 - 本島 滿 xxx 免運費
送貨到家 - 外島 滿 xxx 免運費
7-11 超商取貨 滿 xxx 免運費
全家、萊爾富、ok 滿 xxx 免運費
配送方式選擇完了之後,就會到下面講的登入頁
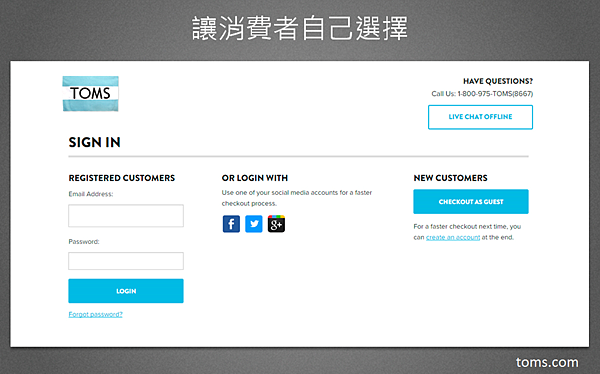
登入頁
接下來看一下購物流程中的第二步驟,登入頁
當商品加入購物車之後,消費者檢視完購物清單按下"結帳"按鈕,此時網站會要求要登入
消費者也可以選擇是否要使用訪客購買

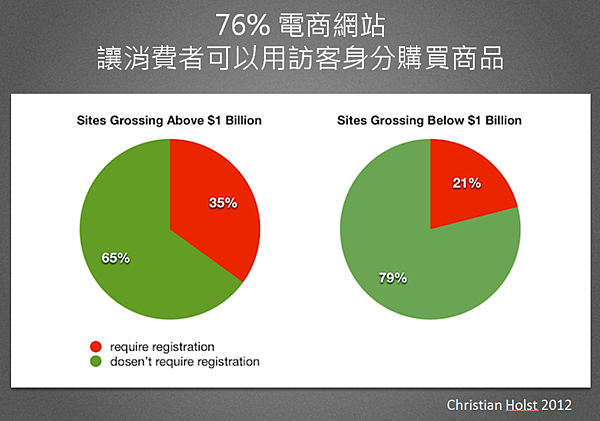
參考資料:76%的電商網站,讓消費者可以用訪客身分購買

一般會建議網站提供訪客購買的功能,縱使你加入會員的表單簡潔到不行,但消費者不想填寫的理由有百百種
之前幾篇有提到使用者分為幾種類型,其中一種類型就是可能只購買一次的類型
例如他可能拿到一個 coupon想來你網站購買,但買了一次就離開了,壓根不想跟你的網站產生連結
所以比較好的做法是再提供另一個訪客身分購買
至於要不要再登入頁放上加入新會員的連結,建議是拿掉
原因是要讓消費者專心在結帳流程,因為一但要求使用者在此步驟加入會員
將會中斷使用者的購物流程,加入會員之後再回到購物流程,易用性就變得很低
在使用者經驗的研究上顯示,最好的選擇是把加入會員在此步驟拿掉
而登入頁的設計,輸入框與按鈕的位置最好在一直線,視覺動線就會由上往下,比較好填寫
然後密碼有遮罩可以隱蔽輸入,要檢視密碼可以按後面的顯示密碼 (那個眼睛)
然後也要考慮到忘記密碼的使用者,提供忘記密碼的功能
底下是一個簡易的登入頁面表單

也可以將登入頁跟購物清單頁合併為一頁
填寫配送方式
..................... 覺得有點累,下一篇再補
下一篇是購物流程(下) + 行動版網站的設計


 留言列表
留言列表