前言:
這篇主要是紀錄最近在做 seo 的心得與用在網站實際做法,希望可以給其他也在苦惱的人當作教學
最近因為負責開發的新網站上線了,但是 alexa 網站排名,跟 ga 報表顯示實在是很慘
很有感而發......當你的商品在搜尋引擎打關鍵字都找不到了,你要怎麼期待訂單的產生
我想大概 80 ~ 90%以上的人要買特定的商品,第一件事一定是先 google 吧! 再來才是比價
連 google 都搜尋不到你的網站,你就算在自家網站推了幾百個活動也沒用,因為根本沒人知道你有在賣
就像你發一堆電子報也沒起色,因為都進到垃圾郵件去了,你還一直覺得一定是發太少的關係
於是錯誤的行銷方式讓你的網站越來越慘
你根本不知道營收起不來是因為搜尋不到你的網站,你只會覺得是折扣殺的不夠低,吸引不了人
你也不知道明明活動有發電子報,為何沒有吸引人來,只會覺得是活動不吸引人,電子報設計沒吸引力
沒想過其實因為濫發,根本已經到垃圾郵件去了
折扣殺的低或許在短期可以吸引到顧客,但這就跟吸毒一樣,藥效過了就沒了~
因此要解決根本問題,首先要先把網站的 SEO 做好才是
所以最近一直在搞 seo 這東東,於是就買了本書 + 上網找調整的方法,以下就是作法
這篇有點長,因此提供一下目錄,因為有買書,所以盡量照書的大鋼
網站結構調整
網頁內的調整
好的標題要符合
好的描述要符合
8. 網頁內重要關鍵字要使用 <h1>、<h2>、<h3> 及粗體字
11. 不要使用 javascript:history.go(-1) or history.back() 的方式回上一頁
b. Sitelinks Searchbox (附加搜尋框)
優化電子商務網頁的方法
網頁之間的連結調整
網站結構調整
1. 網址盡可能呈現內容所在的結構
例如下面一個是書籍一個是商品
https://www.xxx.com/book/
https://www.xxx.com/product/
清楚的網站結構,有助於搜尋引擎正確處理你的網站資料
2. 設定 robots.txt
如果網站預設沒有 robots.txt 這個檔,就是允許讓搜尋引擎自行抓取
但搜尋引擎機器人不可能無限制的去索引你的網站,更何況你的網站知名度可能不高
如果你的網站對搜尋引擎沒幫助,他就不會無限制的一直幫你爬
所以盡可能的把不需要被索引的目錄列進來,讓機器人可以專注在更重要的資料上
但是設定的時候也要注意一下安全,有看過很多直接設定 Disallow: /Admin/ 的
你這不就直接告訴別人,你有一個管理網站功能的目錄叫 Admin 嗎
像這種頁面建議直接在 meta data 設定 noindex 會比較好一點
<meta name="robots" content="noindex,nofollow" />
3. 標準連結元素 canonical 的設置
標準連結元素最主要是用來解決因為網址不同,但是內容相同的問題
用來告訴搜尋引擎,當索引到不同的網址,但內容相同的網頁之後要以哪一個頁面為主
例如 :
https://www.suncolor.com.tw/Default.aspx
https://www.suncolor.com.tw/
這兩個都是網站首頁,但是網址不同
在 Google Search Console 的改善 HTML裡面,會看到重複的中繼說明這個項目
有一大半的原因就是因為網址不同,但內容相同造成的

搜尋引擎有所謂的檢索預算 (crawling budget),為了避免浪費資源
此時就可以用下面的標準連結元素,來讓搜尋引擎知道要以哪個為主
<link rel="canonical" href="https://www.suncolor.com.tw/" />
Google Search Console 文件裡面針對標準網址的說明:
https://support.google.com/webmasters/answer/139066?hl=zh-Hant#2
改善了這個問題,就可以減少搜尋引擎重複浪費資源在這些相同內容的頁面上
可以把時間花在更應該被索引的頁面
4. 建立網站 sitemap
這個 sitemap 是 XML 格式,用來讓搜尋引擎了解那些網址應該要被索引
搜尋引擎的爬蟲會讀取這個檔案來索引
sitemap 雖是 XML,但一般也有幾種格式
可以看一下官方針對 sitemap 的說明:
https://support.google.com/webmasters/answer/183668?hl=zh-Hant
不論採用何種格式,單一 Sitemap 的檔案大小上限為 10MB (未壓縮),且其中包含的網址數量最多為 50,000 個
所以我就幫自家網站弄了個 RSS,然後再另外生成一個 sitemap.xml 放在網站根目錄下讓爬蟲去爬
完成後的 RSS 或是 sitemap.xml 可以透過 Google Search Console 提交,提交後大約 1 ~ 2天就會開始建立索引

然後雖然 Bing 的市占不高,但還是建議餵一下 sitemap 給 Bing 管理工具 (yahoo 搜尋也是 bing)
https://www.bing.com/webmaster/home/

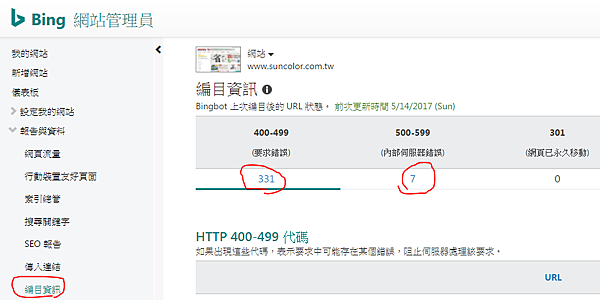
然後在編目資訊裡面修正一下網站錯誤,同樣的在 Google Search Console 裡的錯誤也記得修一下

如果不利用程式去產生 sitemap 的話,市面上也有很多工具可以免費產生,以下幾個是書裡提到的
但其實這種工具隨便 google 都有,只是有些是要錢或是可以讓你試用,以下則是免費
sitemap 工具:
http://www.web-site-map.com/xml_sitemap.php
網頁內的調整
從網站的大方向架構上調整完之後,再來就是最重要的網頁內容,在 SEO 被稱為 On Page 的調整
大致分為以下幾個方向
1. 建立一個好的網頁標題及描述
網頁標題跟描述就是指
<title>網站名稱</title> 及 <meta name="description" content="........" /> 標籤
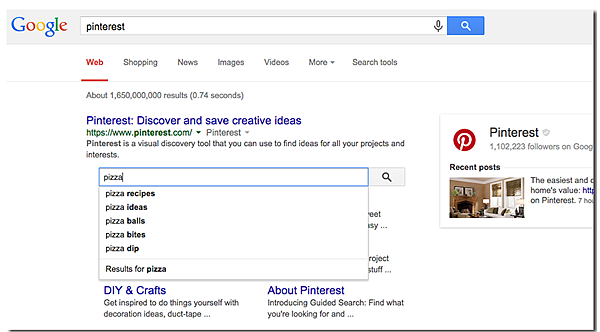
他會出現在下圖搜尋的這裡與這裡

但你的網頁標題跟描述,搜尋引擎不見得會照單全收,如果搜尋引擎認為不恰當的話,就會自行幫你修改
書上面有提到數據,有 38.6% 網頁標題會保持原樣,有36% 的網頁標題會被修改
而有 25.4% 的網頁標題會被整個換掉
所以重點不只是要加標題跟描述,而是要加一個好的標題與描述,避免搜尋引擎覺得不恰當而幫你自行調整
好的標題應該要符合以下幾點:
a. 必須要獨特、精確、簡短
網頁標題不要有太多贅字或是過長,除非你的商品名稱就是那麼長,不然容易被搜尋引擎換掉
b. 最重要的關鍵字要放在最前面,其他像公司名稱放在後面
例如底下的,書名 - 公司名:
靈界的譯者:從學生靈媒到棒球女主審的通靈之路 - 三采網路書店
商品頁就是創造營收讓人購買的入口,所以商品名稱最重要要放前面,公司名稱放後面
但如果你是經營公司的形象網站就另當別論
c. 標題長度要符合搜尋引擎規格
Google 搜尋結果標題最大長度大約 600px 可以容納 56 個英數字,換算大約是 28 個中文字,
Bing 則允許到 30 ~ 33 個中文字,但是可能會把過長的標題換行
因此標題文字的設計盡可能在這個範圍之內
資料來源:https://moz.com/learn/seo/title-tag
ps : 附帶一提這個網站提供的工具也蠻好用的
d. 網頁標題要包含關鍵字,但不要放一堆關鍵字
絕大部分網頁標題被搜尋引擎修改,就是因為標題中含有大量重複的關鍵字
所以不要把網頁標題當成 keywords 來下
e. 準備一個子標題
因為搜尋引擎未必會用你準備的標題,所以最好有一個副標題讓搜尋引擎抓取
搜尋引擎大多會抓取網頁上的 <h1> 標籤,所以 <h1>標籤也相對的很重要
好的描述應該要符合以下幾點:
a. 必須要獨特、精確、簡短
跟網頁標題一樣,如果過於沉長或是過多關鍵字充滿其中,就容易被搜尋引擎換掉
b. 描述長度要符合搜尋引擎規格
描述的文字可以很長,但過長會被搜尋引擎截斷,一般描述不要超過150 ~ 160個字
也就是 80 個中文字
2. keywords 標籤可以省略
Google 已經不看 keywords 標籤了,使用這個標籤並無法有任何幫助
如果亂用這個標籤反而會有不好的後果,例如你在裡面下了一堆關鍵字
標籤裡充滿關鍵字就容易被扣分
3. 超連結與圖片的標籤要填寫 title、alt 屬性
就是指
<a href="...." title="活動內容">連結</a>
<img src="...." alt="活動內容" />
img 的 title 屬性我覺得是隨意,這些標籤有助於提升使用體驗,所以盡量要加上
4. 文章內文,適度的用問答式的呈現方式
這是因為使用者在 google 查詢時常會加上這類的用詞
ex : xxx 多少錢、怎麼辦、什麼是 xxx、為何 xxxx.....之類的用詞
所以加上問答方式會比較容易被搜尋出來
5. 使用分類與標籤,建立網站的組織結構
在頁面上透過分類與標籤,可以把網站相關的頁面都串連起來
可以讓搜尋引擎更加了解你網站的結構,也會跟著這個結構下去爬

6. 提供與該頁面有關的相關內容或相關連外連結
使用者進到一個網頁之後,如果沒有吸引他的地方就會直接離開了,跳出率就會高
因此可以提供與該頁面相關的推薦,連結到內部或外部
提供內部連結的話,可以強化網頁間的關聯性
提供外部相關連結的話,可以產生外部連結效果,尤其是具備信賴度與權威度的外部連結
關聯性建立的效果會更好
ex : 連結到 wiki
7. 提供社群分享介面
雖然 google 有出來說社群網路不會當成排名因素,但是許多研究顯示社群網站會間接影響排名
所以網頁內應該有簡單清楚的分享介面,並且加上正確的標記 ex: og:title
8. 網頁內重要關鍵字要使用 <h1>、<h2>、<h3> 及粗體字
一個網頁盡可能只有一個 h1 標籤 ,而 h2 用在副標題,過多的 h1 反而對網頁沒有幫助
前面也有提到如果搜尋引擎不抓你的 <title> 那有很大的機率會改抓你的 <h1>
如果文章內含有重要的關鍵字,就要使用粗體字來標示,可以讓搜尋引擎更了解重點
9. 網頁內的重要關鍵字,不要用動態輪播的方式呈現
這指的是你每次進來頁面,同一個區塊看到的關鍵字都不一樣 (隨機、亂數)
這樣的關鍵字通常不會被索引
10. 網頁內文不要過短,最好超過一個螢幕的可視範圍
搜尋引擎比較喜歡文字,如果網頁文字過少可能都會扣分
如果網頁開頭的廣告比例過高,也會被扣分
11. 不要使用 javascript:history.go(-1) or history.back() 的方式回上一頁
這種用法會被當成是跳出而提高跳出率,可以的話,請好好的寫連結
12. 網頁內避免有隱藏連結、字體太小的情況
網頁檢視原始檔有資料,但是頁面上沒有顯示,這種做法很容易被視為欺騙搜尋引擎
應該要盡量避免
13. 設置結構化資料
所謂的結構化資料,指的是依照語意標記建立一個結構,讓搜尋引擎可以更了解內容
進而呈現出更好的資料在搜尋結果中
例如幫你的網站在搜尋結果中弄一個搜尋框,並指向你網站的搜尋頁

官網結構化資料的說明與用法:
https://developers.google.com/search/docs/guides/intro-structured-data
結構化資料依照官網所說,有分幾種方式來實作
JSON-LD、Microdata、RDFa
JSON-LD 就是使用 JSON 格式,然後將網頁想要表現的結構用 JSON 放在網頁上
Microdata 則是結合一般的 html,但是加上了 itemscope....等屬性去描述
RDFa 是一個 html5的擴展,這.....其實我分不太出來跟 Microdata 的區別
詳情請看官方說明
| Format | Description and Placement | Supported Data Types |
|---|---|---|
| JSON-LD (Recommended) | JavaScript notation separate from the body of the HTML itself. Markup is placed inside a script tag in the head of the HTML page. The markup does not have to be interleaved with the user-visible text, which makes nested data items easier to express, such as the Country of a PostalAddress of a MusicVenue of an Event. Also, Google can read JSON-LD data when it is dynamically injected into the page's contents, such as by JavaScript code or embedded widgets in your content management system. | All public data types. |
| Microdata | An open-community HTML specification used to nest structured data within HTML content. Like RDFa, it uses HTML tag attributes to name the properties you want to expose as structured data. | All data types |
| RDFa | An HTML5 extension that supports linked data by introducing HTML tag attributes that correspond to the user-visible content you want to describe for search engines. | All data types |
官方是建議使用 JSON-LD
但除了這幾種方式,google 也幫看不懂程式碼標籤與 JSON 的人想好了
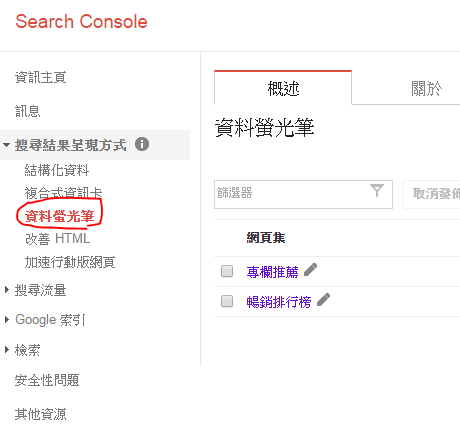
可以使用資料螢光筆去描述網頁結構,然後搜尋引擎就會依照這個結構的範本去幫你結構化
因為操作實在很簡單,所以就不說明,打開 Google Search Console,新增一個標記就對了

就會讓你用螢光筆標記你的網頁

結構化資料舉例來說,有以下者些
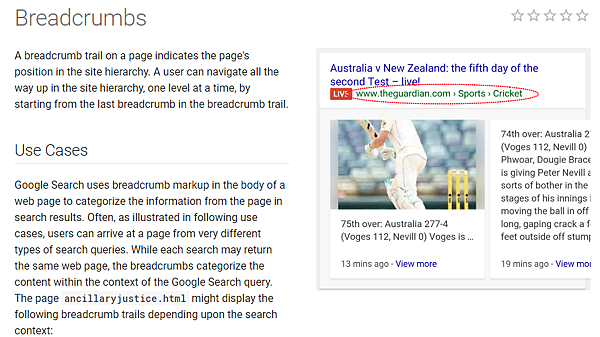
a. Breadcrumbs (麵包屑)
https://developers.google.com/search/docs/data-types/breadcrumbs
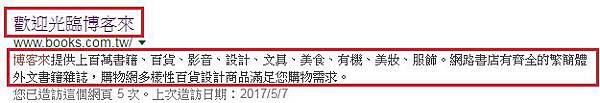
設置完之後大概過幾天,應該就可以看到結果,google 搜尋結果會呈現你設定的階層,如下圖範例

b. Sitelinks Searchbox (附加搜尋框)
https://developers.google.com/search/docs/data-types/sitelinks-searchbox
你網站下面就會出現搜尋框,但不知道為什麼,我加了是沒有出現啦
可能是網站排名還太低

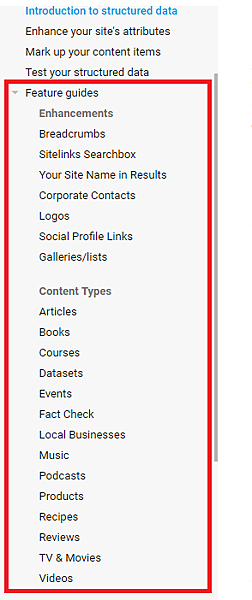
c. 其他結構化資料
因為實在太多了有點懶得寫,而且這篇不是結構化資料教學
依照網站頁面的屬性也不見得都用的到,所以請自行去官網查詢
https://developers.google.com/search/docs/data-types/sitename
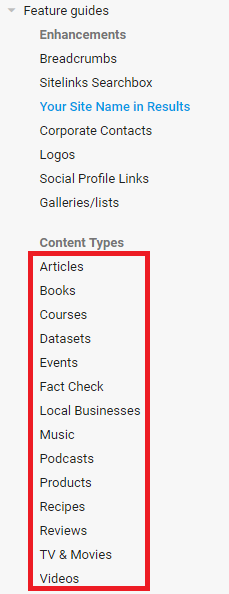
下圖那些都是

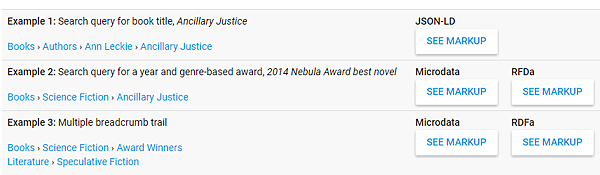
結構化資料測試:
每個結構化資料下面都會有範例,可以點進去摳來改一改就好了,點下圖那個 SEE MARKUP
如果不清楚屬性,文件下面也有說明

但當你設定完之後要怎麼知道有沒有設錯呢?
有兩種方法,第一種是主動的去結構化資料測試工具測試
https://search.google.com/structured-data/testing-tool
輸入網址,測試完之後結果就會顯示在右邊,如果有錯誤就修正

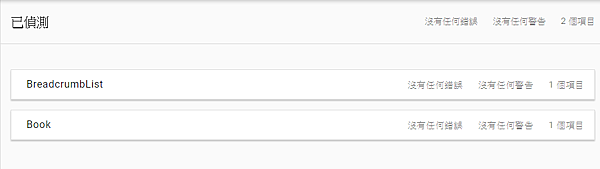
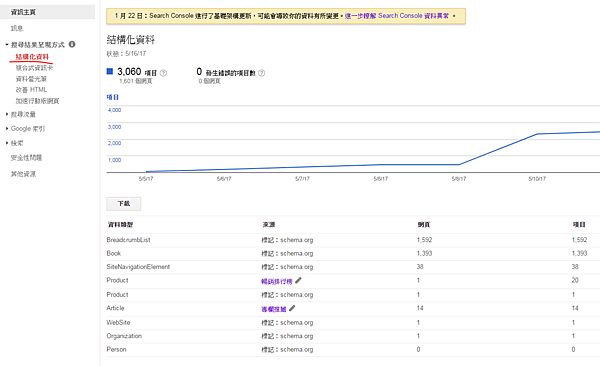
第二種方法就是去 Google Search Console 看結構化的結果

14. 使用 HTML5 語意標記
例如:<article>、<aside>、<nav>、<header>、<footer>....等等
HTML5 不是用來讓網頁可以被搜尋引擎自動擷取資料的,但可以告訴搜尋引擎了解網頁配置邏輯
HTML5 常用的標記可以參考
https://www.w3schools.com/html/html5_semantic_elements.asp
15. 設置社群語意標記
例如:facebook、twitter 的語意標記
facebook 可以參考之前寫的這篇
twitter 可以參考 twitter 官網
https://dev.twitter.com/cards/getting-started
設定社群語意標籤,如果使用者分享你的頁面時會有更好的效果
也會引起更多人的興趣到你的網站瀏覽
優化電子商務網頁的方法
除了以上的那些方法外,針對電子商務型網站也有幾點要注意
1. 商品頁的網頁標題,必須要有商品名稱及產品型號
大部分使用者要購買商品的時候都會先做功課,然後在搜尋引擎打商品名稱或型號查詢
所以網頁的標題最好要是商品名稱或型號、廠牌
2. 強化商品描述內容
搜尋引擎最不喜歡單薄的內容,所以強化商品的介紹,是電子商務網站最重要的項目之一
但是可能因為這個商品是廠商提供,別的網站可能也有賣,所以常常會發生商品介紹重複的問題
如果可以的話,盡可能產生獨特的描述會很有幫助,又因為搜尋引擎沒辦法從圖片中了解商品
所以最好可以用文字建立獨特的描述 (理想狀態)
3. 避免網址參數過於複雜
過於複雜的網址參數對於搜尋引擎優化來說很不利,會讓搜尋引擎感到困擾
因為搜尋引擎會需要了解參數的意義,因此過於複雜不是好事

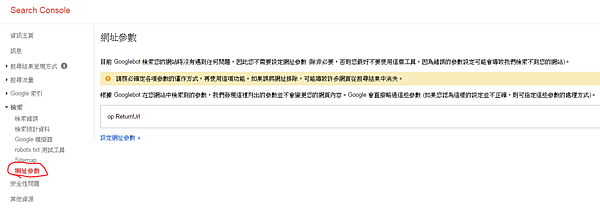
如果那一堆參數有些可以忽略不影響結果,你可以到 Google Search Console 去設定網址參數

設定網址參數之後,搜尋引擎在爬網頁時就會忽略這些參數
網頁之間的連結調整
網頁與網頁之間的連結,是搜尋引擎排名的重要因素,在SEO操作上又被稱為是 Off Page
但要怎麼知道網頁的價值? 這個書上寫得太複雜了,這邊稍微提一下就好
很久以前大家是依照 page rank 來決定網頁的價值,但後來取消了 page rank 之後
有些較專業的 SEO人士會用以下幾個網站與參數來評估
Moz.com 的 MozRank、MozTrust、Page Authority、Domain Authority
MozRank (mR) 代表連結熱門度
MozTrust (mT) 代表信賴度
Page Authority (PA) 代表網頁排名強度
Domain Authority (DA) 代表網域排名強度
而 Moz.com 有提供工具可以讓你檢測,是 chrome 的外掛
https://moz.com/tools/seo-toolbar
安裝之後連結下方就會出現以上的數據 (有個鎖頭代表要付錢才能看)

以下列出書上有提到的工具,用來了解網頁價值
MozBar: https://moz.com/tools/seo-toolbar
OpenSiteExplorer:https://moz.com/researchtools/ose (moz推出的網路服務)
Majestic:https://majestic.com/
因為分析方式實在太深奧了,這邊就先跳過,大家有興趣再去買書 (文章末會列出書名)
首先從比較實務面的改善方式著手
1. 利用連外連結建立相關性
連外連結就是你的頁面去連別人的頁面,如果你連到的頁面具有權威性,那網頁相關性的強度就會增加
例如你有一個頁面,內容提到許多專業詞彙,然後將那些詞彙連結到 wiki 的這種作法
2. 利用分類、標籤與相關內容建立關聯性
搜尋引擎最喜歡的網頁是能夠自我組織的網頁,意思就是網頁結構能夠把相同主題的網頁兜在一起
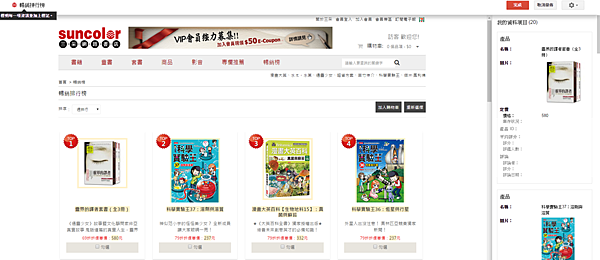
所以網站內容要進行分類提供選單,而商品頁面可以在下方放置同類型推薦
3. 利用同時被引用來建立相關性
如果有一個網頁在內容中引用了 A頁面與 B頁面,那 A、B兩頁面就會被認為有相關性
引用的越頻繁,兩個頁面的相關性就越高
4. 建立容易被點選的連結
如果連結從來都沒有被點選過,或是點選的機率很低,那這個連結就是低品質的連結
低品質的連結無法建立相關性,所以如果存在很多這種連結,倒不如只留下少數會被點選的連結
要知道哪個是低品質的連結,可以用 GTM 來綁定事件觀看點擊數就可以分析了
可以參考之前寫的這篇:
利用 GTM (Google Tag Manager) 建立網站事件追蹤,並在GA報表中查看頁面區塊點擊
5. 利用語意標記建立相關性
如果網頁內有存在語意標記,搜尋引擎就不用花太多工去解析,語意標記可以參考上面提到的結構化資料
可以根據你的頁面內容,提供適合的結構化資料,例如下圖的這些類型
如果你是賣書或商品,就可以用Books 或 Products 去結構化你的商品資料
讓搜尋引擎知道你的頁面跟書有關

6. 利用 RSS連結建立相關性
這個是書上寫的,如果有人透過 RSS 訂閱你的網站,或是你的 RSS 被某個可信賴的網站加入頻道
就可以透過流量建立相關性,不過我想現在有在用 RSS 的人應該已經很少了
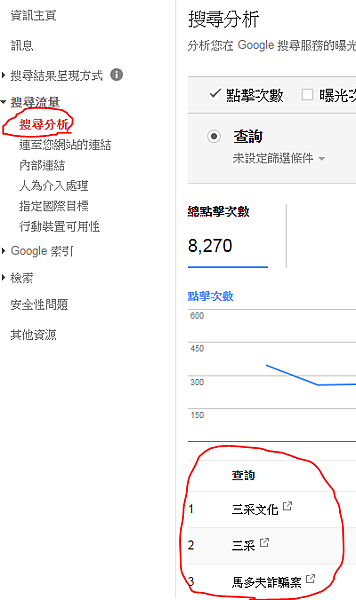
7. 利用有排名的頁面拉抬其他頁面
可以利用 Google Search Console 來找到這些頁面

這些網頁就是用來拉抬其他頁面的種子網頁
8. 在熱門頁面中安插連結到其他相關網頁
因為與該熱門頁面相關,因此除了可以建立相關性,還可以吸引更多使用者閱讀
透過 7、8這兩點,就可以逐漸看到其他網頁被拉抬起來,但缺點是無法快速的看到成效
必須來來回回的調整才可能出現成效
網站的執行速度優化
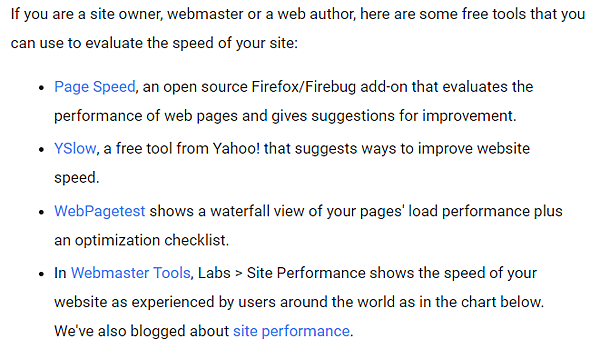
Google 曾經在 2010年發表過聲明,網站的速度、效能會影響到搜尋引擎排名
https://webmasters.googleblog.com/2010/04/using-site-speed-in-web-search-ranking.html
這篇文章最末有提供免費工具讓你檢測,但一般常用的還是 Google 的 Page Speed

關於網頁執行效能的改善,之前有針對 Page Speed 寫過一篇文章了,Page Speed 有提供 Chrome 套件
或是直接線上檢測:
https://developers.google.com/speed/pagespeed/insights/
檢測出來的問題該如何修正,可以參考之前寫的這篇:
使用 Google PageSpeed Insights 為行動網站進行效能調校 [優化網站速度與體驗]
提供行動版網站
Google 在 2015/4/21 時宣布行動裝置可用性會被列為網站排名要素之一
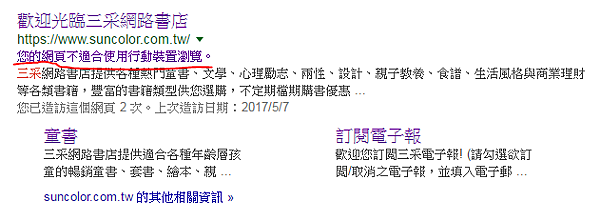
所以通過他的行動裝置檢測就很重要,如果你的網站對行動裝置的支援度不好,就會被降低排名
然後你就會看到這行字,除了丟臉之外還會被降低排名

所以如果可能請盡量生一個行動版出來,或是做成 AMP頁面讓行動裝置適合瀏覽
AMP 製作方式請參考這邊:
https://developers.google.com/amp/
如果要針對行動裝置去做搜尋最佳化,可以參考官方文件 (中文版)
https://developers.google.com/webmasters/mobile-sites/mobile-seo/?hl=zh-tw
裡面有分.....回應式網頁設計、動態服務、獨立網址,三種設計網頁方式的調整方法
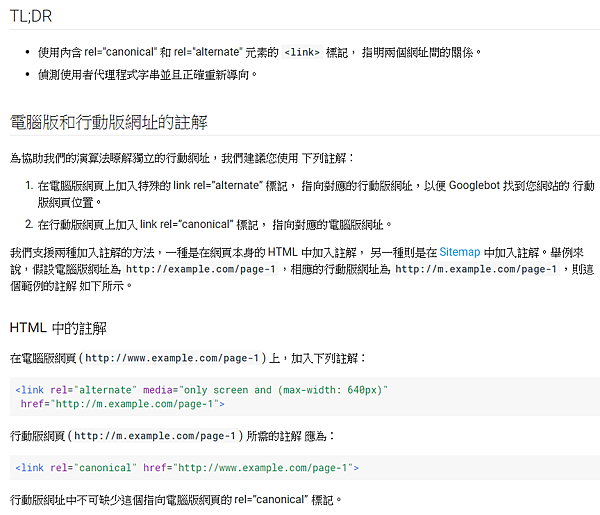
因為自家的網站是屬於第三種.....電腦版跟行動版分別是不同網址,所以就要按照 google 說明文件調整
以避免兩個不同的網址,但內容相同的問題
擷取部分說明

詳細可以看這份文件來調整你的網頁
https://developers.google.com/webmasters/mobile-sites/mobile-seo/separate-urls?hl=zh-tw
網站使用 HTTPS
Google 在2015年年底有提出將會嘗試優先索引 https 網頁,聲明如下:
https://webmasters.googleblog.com/2015/12/indexing-https-pages-by-default.html
如果你的連結還是 http 的話,google 會試著嘗試有沒有 https,如果有提供的話就會優先索引 https 的網頁
以往電子商務網站都是在購物流程中才使用 https,而現在可以考慮全站都涵蓋在內
控制網頁容量大小在 125KB之內
Bing 的網站管理員 SEO 建議有提到
| SEO 建議 | HTML 的評估大小估計將超過 125 KB,有可能無法完整快取。 |
| 嚴重性 | 低 |
| 錯誤計數 | 17 |
| 未遵循的網頁 | 17 |
| SEO 說明 | 如果網頁包含大量程式碼,搜尋引擎可能不會完整擷取網頁的內容。無關的程式碼會將內容推向網頁原始碼的下方,讓搜尋引擎編目程式取得的難度提高。 125 KB 的彈性限制可做為指引,以確保網頁原始碼中所有的內容和連結都能被編目程式快取。基本上,這表示網頁如果太大,搜尋引擎可能無法取得所有內容,或是可能無法完整快取它。
|
| 建議的動作 | 請確定網頁原始碼未在網頁頂端包含大量的 CSS 或程式碼。請考慮將程式碼與樣式移到個別的檔案中。 |
如果網頁上方有一堆 js、css 或一些對內容無用的資料,會使爬網頁的難度提高,所以要盡量控制在 125KB 之內
如果你是用傳統的 ASP.Net Web Form,沒用到 view state 的話可以把它關掉,可以省下好大一堆容量
可以在你的 Page 指示詞裡面加上 EnableViewState="false"
如果是其他網站開發方式,可以把 js 移到網頁最下方,讓重要的內容往頁面上方移
一方面可減少內容因為 js 堵塞問題造成的頁面空白,也可以確保是在完整 DOM 載入完之後才執行 js
以上是最近做 SEO 的一些心得與找到的資料
資料來源是網路還有我買的書,這本書寫得很不錯,想更深入了解內容可以去買來看
書名:SEO超入門:教你免費又有效的網站行銷好點子
博客來:http://www.books.com.tw/products/0010705387
金石堂:http://www.kingstone.com.tw/book/book_page.asp?kmcode=2013120366923
有前言就要有後記
我現在每天都有在觀察 alexa 的排名,來記錄修改了那些東西是有效可以提升排名的
但是進步實在是很緩慢,尤其是商品的內容介紹我又不能隨便改,有時候改得太多排名還會下降
SEO 真的是一條很漫長的路
其他參考資料:
Google 官方出的中文版 - 搜尋引擎最佳化,初學者指南
Google Search Guides
https://developers.google.com/search/docs/guides/
行動版網站搜尋引擎最佳化總覽 (Google 出的中文版文件)
https://developers.google.com/webmasters/mobile-sites/mobile-seo/?hl=zh-tw
檢測工具:
Google 提供的工具
https://developers.google.com/search/tools/
Google 結構化檢測工具
https://search.google.com/structured-data/testing-tool
Moz :https://moz.com/learn/seo
https://moz.com/tools/seo-toolbar
OpenSiteExplorer:https://moz.com/researchtools/ose (moz推出的網路服務)
Majestic:https://majestic.com/
Alexa :http://try.alexa.com/marketing-stack/seo-tools/


 留言列表
留言列表