這篇實在是超級簡單,但是標題我想很久
這篇要來介紹一下怎麼利用 GTM 來設定 GA 中的電子商務報表
沒事設這個要幹嘛?
設這個的好處就是可以讓你在 GA 報表中,分析使用者在你網站上下的訂單資訊
包含:交易來源、訂單總額、商品金額、運費、產品類別.....等
以後如果需要銷售數字,就不用再拜託你們家的工程師查資料庫,或是寫後台查詢了
可以利用電子商務報表弄個圓餅圖、長條圖...或是可以利用電子郵件設定,定期寄送電子商務報表給自己
以下開始介紹怎麼做
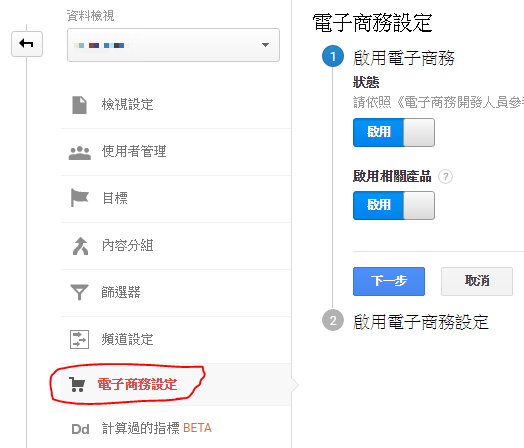
第一步當然是先到 GA 啟用電子商務設定

再來雖然我們已經使用了 GTM,也在後台設定了 GA 追蹤碼
但網站還是要埋一段 JSON Code,用途是將訂單資料送到 GA 中做呈現
因為這些送往 GA 的訂單資料是我們自訂的,所以無法用預設的 GA 追蹤碼取得
只要是這類需要自訂的交易、事件.....等追蹤類型,都必須要透過 Data Layer 去餵資料給 GA 才行
下面是我手殘用小畫家畫的
原本預設的行為是透過在 Page 的追蹤碼送回資料給 GA 呈現

但如果是需要自訂的追蹤類型,例如交易、或事件......等,就必須透過 Data Layer 來餵資料給 GA

第二步:
當啟用了電子商務功能之後,接下來要在目標網頁中埋一段 JSON,請參考官網範例
https://support.google.com/tagmanager/answer/6107169?hl=zh-Hant
<script> window.dataLayer = window.dataLayer || [] dataLayer.push({ 'transactionId': '1234', 'transactionAffiliation': 'Acme Clothing', 'transactionTotal': 38.26, 'transactionTax': 1.29, 'transactionShipping': 5, 'transactionProducts': [{ 'sku': 'DD44', 'name': 'T-Shirt', 'category': 'Apparel', 'price': 11.99, 'quantity': 1 },{ 'sku': 'AA1243544', 'name': 'Socks', 'category': 'Apparel', 'price': 9.99, 'quantity': 2 }] }); </script>
上面這段的意思是
先檢查 window.dataLayer,如果有值就直接使用,如果沒值就給予一個空陣列
然後下方 push 一組 JSON 物件到陣列中,陣列的內容就是訂購的詳細資料
JSON 欄位說明請參考下面官網的資料
交易資料
| 變數名稱 | 說明 | 類型 |
|---|---|---|
| transactionId (必要) | 專屬交易識別碼 (就是訂單編號啦) | 字串 |
| transactionAffiliation (選擇性) | 夥伴或商店 (訂單來源是哪裡) | 字串 |
| transactionTotal (必要) | 交易的總額 | 數字 |
| transactionShipping (選擇性) | 交易的運費 | 數字 |
| transactionTax (選擇性) | 交易的稅額 | 數字 |
| transactionProducts (選擇性) | 交易中所購商品的清單 | 產品物件陣列 |
產品資料
| 變數名稱 | 說明 | 類型 |
|---|---|---|
| nam (必要) | 商品名稱 | 字串 |
| sku (必要) | 產品 SKU (就是你網站的商品編號啦) | 字串 |
| category (選擇性) | 產品類別 (ex : 衣服、鞋子、包包....) | 字串 |
| price (必要) | 單價 | 數字 |
| quantity (必要) | 商品數量 | 數字 |
建立完 JSON 之後,要記得把這段埋在引用 GTM 之前,請參考官方說明
將這段程式碼置於 Google 代碼管理工具容器片段上方,這樣當 Google 代碼管理工具以非同步方式啟用 Google Analytics (分析) 代碼時,就有資料層可以使用。
官網也有提到,如果你因為某種因素沒辦法放這段 JSON 在引用 GTM之前
那你可以使用下列兩種方式
讓代碼按照該頁更下方的自訂事件觸發 (例如按照開發人員文件所述的方式結合資料和事件推送)
或使用內建的「DOM Ready」觸發類型,讓系統等到網頁 (DOM) 完全載入後再觸發代碼
這個官網寫得很詳細,所以就自己看
第三步,到GTM中建立一個追蹤代碼
我們取名叫電子商務追蹤代碼,然後追蹤類型選擇"交易"

然後觸發條件設定選擇"網頁瀏覽-視窗已載入"
當 Page URL 等於你的目標頁面,也就是你的訂單完成頁面,也就是你埋 JSON 的地方時,進行觸發

這樣就簡單的完成了設定
以後就可以到 GA 的轉換 ---> 電子商務報表中查看餵進來的訂單資料了

你在網站上成立的訂單,商品名稱、購買數量、訂單金額之類的數據都會進來

點選訂單編號,也可以進去看交易明細

總結一下
透過電子商務報表可以快速的分析與查詢訂單資料,但是有一個問題是訂單成立之後的動作無法被記載
意思就是如果事後訂單取消了,GA 上面的數字是不會被刪除的
所以這份報表適合用來大方向的分析,容許小部分的誤差
例如分析商品暢銷程度.......等
另外也可以利用定期的電子郵件寄送功能,把自訂的電子商務報表寄送給相關的人員

以後就不太需要再煩你們公司的資訊人員了
另外電子商務追蹤也有加強型
詳見官網文件:
https://support.google.com/tagmanager/answer/6107169?hl=zh-Hant
加強型比標準型多了以下這些功能:
購物行為、結帳行為、產品加入購物車、產品觀看次數、優惠卷
下次如果有機會玩到再寫一篇


 留言列表
留言列表