這篇是來混篇數的,所以很快就會結束
因為想要講的都在官網這篇裡面......
https://support.google.com/analytics/answer/3123666?hl=zh-Hant&utm_id=ad
但是因為我是用 GTM 來綁,所以還是有一些不太一樣
UserID 這個簡單的設定可以讓你把 GA 報表中不可辨識的 cid,替換成你網站的會員帳號
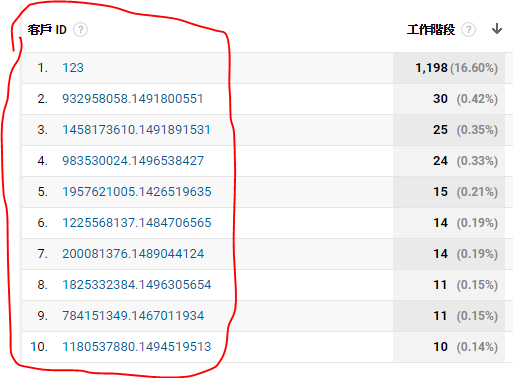
也就是可以清楚的知道你網站的會員在幹嘛,而不是像下面圖片一樣是奇怪的編號

就可以讓你更精準的分析使用者的行為,例如訪問路徑、跨裝置瀏覽行為
啟用 UserID 的好處,可以看官網的說明
https://support.google.com/analytics/answer/3123663?hl=zh-Hant
要開始了
首先第一步當然就是要啟用 GA 的 UserId
管理員 --> js 追蹤資訊 --> User-ID

然後就會看到使用 User ID 時的注意事項

這一大堆文字是在說,你不能上傳可以識別個人身分的資料上去 ex: 姓名、身分證字號、email.....等
如果你違背了這項政策,Google 有權把你 GA 帳號停止,並刪除資料
看完之後就切換到"啟用"
再來第二步會說明如何在 GA 追蹤碼中加入追蹤 UserID的方式
就是在原來的追蹤碼中加上這一段
ga('set', 'userId', {{ "換成你網站的會員帳號" }});
但我們這篇主要是用 GTM 來綁,所以看看就好

"然後工作階段統合" 把它啟用
再來下一步要新建一個視圖,因為使用 UserID的話不能使用在原本的視圖
然後建立完之後,你可以獲得官網所說的報表

再來幫有 UserId的 檢視表取個名字,按建立就完成了

接下來我們才要開始使用 GTM 來建立 UserID 的追蹤
因為我們要將網站會員登入後的帳號綁到 UserID,所以要先去求你們家的資訊人員
可以的話最好帶個雞排 +珍奶去求,程式人員很辛苦的
在網站會員登入之後,將下面這段 code 埋在每一頁 (注意要在放在之前埋的 GTM 追蹤碼之前)
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({'userID': '會員帳號'});
</script>
上一篇有講過了
使用 GTM 來建立 GA 電子商務追蹤 (標準型),讓網站訂單資料可以在 GA 電子商務報表中檢視
如果是要自訂的交易、事件....等追蹤類型,都必須要透過 DataLayer 來傳遞給 GA
所以上面這段 code 的意思是...
如果 dataLayer 已經存在的話 (ex : 之前設了電子商務之類的)
就使用原本的 dataLayer,否則件建立一個新的空陣列,然後把 userID push 到陣列裡面餵給 GTM
userID 是參數名稱,後面的參數就請資訊人員換成會員帳號
接下來就到 GTM 去設定接收 userID 這個參數的值,所以先建立一個變數

然後新增一個資料層變數

然後變數名稱就是剛剛埋在網頁中的參數名稱 userID

建立完變數之後,我們要來新增追蹤代碼

然後建立一個通用的 Analytics 分析
追蹤類型是網頁瀏覽,然後點開更多設定,新增一個欄位叫 userId

欄位名稱填入剛剛 GA 要我們埋的參數 userId,然後值選擇我們剛剛建立的資料層變數 UserID
參數名稱如下圖

如此就建立好了網頁拋過來的參數與 GTM 之間的關聯
然後就發佈出去囉~~~
再來我們就可以看一下成果了, UserID 設定完之後資料不會馬上進來
但是即時還是可以看的到,只是沒辦法從中看出是哪個會員
所以我們等..........................
之後就可以在幾個報表中看到原本使用者 ID的地方,已經變成你網站會員帳號了
例如下圖的使用者多層檢視 (馬賽克一下)

然後點選使用者多層檢視裡面的會員帳號
就可以看到更詳細的會員行為,例如下圖是我啦!
我都是用電腦瀏覽,如果用手機瀏覽就會出現手機圖示

然後點開時間,就會列出使用者的行為,如下圖是俺啦!
我逛了那麼多網頁

而建立了 UserID之後,跨裝置的報表也更為精準了
因為不管用哪個裝置登入網站,不同的 cid 都會是同一個會員帳號
就可以準確的用來分析跨裝置的瀏覽比例,例如.......
如果是 Mobile ---> Desktop 的數量變多,是不是代表行動版很難用,逼著大家都切回桌面版
當然也可能不一定,就要再去分析使用者切換裝置的原因

而裝置重疊指的就是上面的行為,如果下圖跨裝置的面積變大了,或許網站就可以考慮改用 RWD
因為這樣使用者只須學習一種使用網站的模式,相同的使用經驗即可套用在不同的裝置上

此篇結束
參考資料:
https://support.google.com/analytics/answer/3123666?hl=zh-Hant&utm_id=ad


 留言列表
留言列表