總要來個前言
============================================
因為工作是寫網站的關係,常常需要寫一些驗證或判斷的 js
但是有些常用的功能每次都要重寫一遍很浪費時間,所以打算打包成一個js
然後這陣子有看了 "Javascript 設計模式" 這本書
所以就用了一些裡面教的方法打包了,順便當作練習一下
如果有人要用的話......(檔案那麼小,其實很好用的喔)
namespace 預設是 MyFun 可以自己改自己想要的名稱
(我是換成了公司名稱,以顯示我對公司的忠貞不二)
改程式碼第1、2行就可以了
裡面都沒有用到 jQuery,所以沒有版本的問題
之後會再陸續增加常用功能
下載位置:https://dl.dropboxusercontent.com/u/28037914/js/myfun.js (4k)
下載位置:https://dl.dropboxusercontent.com/u/28037914/js/myfun_mini.js (2k)
(有增加的話會一直更新這兩個檔)
這個工具包裡面的功能有下面這三種類型:
MyFun.Validate
MyFun.String
MyFun.Web
使用範例:
a.驗證類型 (MyFun.Validate)
1.判斷EMail格式
MyFun.Validate.isEmail('eason@nnn.com'); // true
MyFun.Validate.isEmail('eason@nnn'); // false
2.判斷日期格式
MyFun.Validate.isDate('2013/1/1'); // true
MyFun.Validate.isDate('2013/2/31'); // false
3.判斷帳號規則 (必須為英數或底線組成,且必須為4碼以上)
MyFun.Validate.chkAccount('eason_yu'); // true
MyFun.Validate.chkAccount('123'); // false
MyFun.Validate.chkAccount('eason_yu@@'); // false
4.判斷密碼規則 (必須包含一個小寫字母、一個大寫字母、一個數字和至少6個字元)
MyFun.Validate.chkPassword('Aa111111'); // true
MyFun.Validate.chkPassword('11111111'); // false
MyFun.Validate.chkPassword('_a11sadfsfas'); // false
5.判斷URL格式
MyFun.Validate.chkURL('http://www.aaa.com.tw') //true
b.字串處理 (MyFun.String)
1.移除字串兩端特定字元
MyFun.String.trimSymbol(',hello,', ','); // hello
這個可能要解釋一下,因為有時候在用迴圈串字串,例如下面:
for (i = 1; i < 5; i++) {
str += "," + i;
}
結果會是 ,1,2,3,4
MyFun.String.trimSymbol(str, ','); //就會返回 1,2,3,4
c.網路 (MyFun.Web)
1.接收網址列 query string
例如網址:http://localhost:49565/Test.aspx?id=5&pwd=1
MyFun.Web.request('id'); // 5
MyFun.Web.request('pwd'); // 1
2.回傳使用者的瀏覽器名稱
MyFun.Web.browser // chrome
3.回傳瀏覽器版本號
MyFun.Web.browserVersion // 32.0.1700.72
========================================
嘛.....如果你要一直使用這物件,當然也可以這樣寫
var Fun = MyFun.Web;
document.write(Fun. browser);
document.write(Fun. browserVersion);
唉呦....就是namespace 嘛
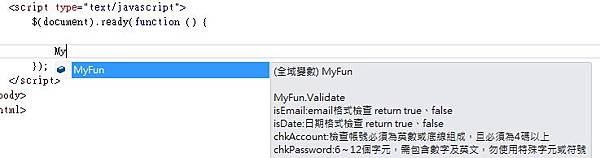
如果你是用Visual Studio 開發的話
只要打個開頭名稱或 MyFun.就會自己帶出方法名稱跟屬性了,所以也不太需要記

原始檔:
廢話心得:
因為jQuery 已經不支援 $.browser 了,所以判斷瀏覽器變得很麻煩
再加上 IE11 很機車 user-agent 也改了,不是以前的 MSIE
每次要判斷瀏覽器要找的頭破血流,所以就把這功能包進去了
然後jQuery 還有一些在網站開發也是會常用的東西,因為沒停止支援
所以還是繼續用jQuery吧
ex :
1. 判斷數字 $.isNumeric
https://api.jquery.com/jQuery.isNumeric/
2. 去除字串左右兩邊空格 $.trim
http://api.jquery.com/jquery.trim/
3. 判斷物件型態 $.type
http://api.jquery.com/jquery.type/
4. 判斷是否為陣列 $.isArray
http://api.jquery.com/jQuery.isArray/
然後這個工具包用到了那本書裡面的幾個觀念.....
1.命名空間模式
2.物件實字
3.立即函數
4.簡化 if....else 改成 (1=1) ? true : false;
本來想測試 javascript 的記憶模式,但還是有點霧颯颯不知要什麼時機使用


 留言列表
留言列表