這篇文章還是有點長,所以分一段落
0、前言
一、清除前幾行內容中的禁止轉譯 JavaScript 和 CSS
三、啟用壓縮功能
五、壓縮 CSS
六、壓縮 HTML
七、最佳化圖片
前言 :
PageSpeed Insights 是 Google 推出用來檢測網頁速度與適用性的
按照評分建議改善的話,可以提高網頁網頁速度與可讀性
關於PageSpeed Insights 以下擷取找到的中文說明 :
http://googlewebmaster-tcn.blogspot.com/2014/05/pagespeed-insights.html
行動網頁平均需要 7 秒以上的載入時間,使用 PageSpeed Insights 工具並按照其中的速度建議設定,可以加快網頁載入的速度。不過,即使您的行動網站速度飛快,只要 2 秒即可載入,但是之後若需花 5 秒的時間以雙指縮放及捲動畫面,才能開始閱讀文字內容及使用網頁上的互動功能,那麼使用者實際上還是要等待 7 秒鐘,網站的速度優勢也蕩然無存。PageSpeed Insights 最新的「使用體驗」規則可讓您找出這類適用性問題並進行修正。
在使用之前先看一下檢測的部分項目,以下找了手邊一個很慘的網站來做檢測....
下面是針對網頁速度的部分進行檢測,滿分 100 這網站才 35....有非常大進步空間

除此之外也可檢測使用者體驗指數,如果分數太低也會提醒你可能無法通過行動裝置檢測
行動裝置檢測可以到這邊來輸入網址來檢測
要注意的是行動裝置相容性測試,在今年 2015/4/21 更受到重視了
因為他會列入 Google SEO 的評比項目之一,大家可能都有收到 Google 的信

行動流量將會是您的業務關鍵。請務必調整好您的網站,讓行動裝置使用者獲得良好體驗。
尤其是這最後一句根本逼死人
但這篇主要不是來講該怎麼行動化的,這篇要來針對 PageSpeed Insights 幾個常見問題進行調整
如果要進行行動化網站可以參考 Google 的這篇行動指南
或是俺上禮拜寫的 Responsive Web Design (RWD) 響應式網站開發教學與心得
下面就針對幾個 PageSpeed Insights 的幾個問題來屁一下
一、清除前幾行內容中的禁止轉譯 JavaScript 和 CSS
您的網頁含有 8 項禁止轉譯指令碼資源和 7 項禁止轉譯 CSS 資源,對網頁的轉譯作業造成延遲。網頁的前幾行內容完全無法在下列資源載入完成之前轉譯。請延後載入或以非同步方式載入禁止轉譯資源,或是將這些資源的重要部分直接嵌入 HTML。
解決方式 :
上面這個說明,看了不知道幾遍還是不知道他在說three small
但有分成兩個部分,一個是 Javascript 一個是 CSS
但看到範例與解釋才知道關於 js 部分是在講阻塞的問題
js 造成的網頁阻塞問題請參考之前寫過的這篇
http://sweeteason.pixnet.net/blog/post/41247551#blocking
這邊直接摳比之前寫過的內容
==================================================
網頁解析的時候如果遇到 <script>標籤時,會暫停網頁元素下載,先執行<script>中的程式碼
所以如果你在網頁的<head>之前放了一堆內嵌的 Javascript 的話....(不引用js的方式)
就會讓User看到網頁一開始載入是一片空白 (因為在執行script)
等待執行完之後才會繼續載入下方的 css 圖片與網頁元素
==================================================
解決方式可以參考下面 Google 的這個網頁
https://developers.google.com/speed/docs/insights/BlockingJS
但不太建議使用"內嵌小型 JavaScript"的作法,因為網頁讀到內嵌 js 後還是要等執行完才會繼續載入
所以最好的做法就是把它移到網頁的底部,如果是要內嵌也盡量寫在底部

這樣就會等網頁元素全部下載完才執行 js,User 也不會因為 js 正在執行而看到一片白
另一個問題是 CSS 的阻塞,可以看一下找到的這篇
http://blog.jobbole.com/68253/
在默認情況下,CSS會被當做渲染中的阻塞性資源,也就是說瀏覽器即使已經處理好了某些頁面內容,
只要CSSOM沒有構建好,便不會進行渲染。所以要給你的CSS瘦身,提高傳輸速度,並使用媒介類型和媒介查詢來解除阻塞。
直接看 Google 提供的解決方式
https://developers.google.com/speed/docs/insights/OptimizeCSSDelivery#CSSattributes
也是寫在下面

所以不管是引用的 js 還是 css,只要放在頁面最尾端就可解決這個問題
但其實跟 Google 的其他說明有點相牴觸.....
其他說明如下 :
將 CSS 放入文件的 head 標籤內
建議您儘早在 HTML 文件中指定所有 CSS 資源,以便瀏覽器及早發現 <link>標籤,迅速發出 CSS 請求。
這篇講得有點專業,但是說明得很清楚
===============================================
所以綜合結論就是 :
1.你如果是想要先快速載入完頁面再套樣式的話,就可選擇放在</html>後面
好處是使用者可以快速看到載入完的網站框架,不會被 css 阻塞所阻礙,減少看到一片白的機會
換言之就是執行效率優先
2.如果你是想使用者在載入頁面時,就看到完整套完樣式的版面,那就放在 </head>之中
好處是載入時就可以看到完整的樣式,而且比較好維護 (因為都放在網頁前面),缺點如上
===============================================
然後如果你的 css 內容有點短,就直接使用內嵌的方式了 ex:
<style>
.blue{color:blue;}
</style>
或是直接合併在另一個 css 檔案之中,可以減少向伺服器要求外部 css 檔案的連線數
畢竟多引用一個外部 css 就代表要多一個連線去要資料
如果你的 css 其實只有跟本頁有相關,其實也可以直接內嵌在頁面上不需引用
這樣做的效能應該會比引用外部來的好
二、使用瀏覽器快取功能
在靜態資源的 HTTP 標頭中設定到期日或最長使用期限,這樣可讓瀏覽器從本機磁碟載入先前下載的資源,而不透過網路載入資源。
解決方式 :
按照 Google 的說明,可以在 http header 上添加頁面 cache 的指示,讓瀏覽器抓 cache 的資料
https://developers.google.com/speed/docs/insights/LeverageBrowserCaching
以下原文
您可以為伺服器啟用瀏覽器快取功能。靜態資源應至少有一週的快取存留時間,廣告和小工具這類第三方資源則應至少有一天的快取存留時間。無論可快取的資源為何,我們都建議您採用以下設定:
- 將
Expires設為至少 1 週,最好可設為長達 1 年 (我們建議使用Expires而非Cache-Control: max-age,因為前者的支援範圍更廣)。請勿設為超過未來 1 年,以免違反 RFC 規定。 - 如果您明確知道資源即將變更,則可設定較短的有效期限。不過,如果您只知道「可能很快就會變更」,但不知道確切的時間,那麼建議您設定較長的有效期限並使用網址指紋比對 (請見下文)。
Expires 和 Cache-Control: max-age 標頭
這兩個標頭可指定一個時間範圍,允許瀏覽器在此期間直接使用快取資源,無需向網路伺服器確認是否有新版本。兩者都是可無條件套用的「強大快取標頭」。一旦設置這兩個標頭並完成資源下載,瀏覽器就不會對資源發送任何 GET 要求,除非到期日或最長使用期限屆滿,或是使用者清除快取。
Last-Modifed 和 ETag 標頭
這兩個標頭可指示瀏覽器如何判定檔案異同,據此來提供快取檔案。Last-Modified 標頭中指定的值為日期,ETag 標頭中指定的值則可以是用來識別資源的任何非重複值 (一般為檔案版本或內容雜湊)。Last-Modified 是一種「虛弱」的快取標頭,專供瀏覽器嘗試判定是否要從快取擷取項目。
當使用者確定重新載入網頁時,這兩者均可讓瀏覽器發送條件式 GET 要求,藉此有效率地更新快取資源。除非伺服器上的資源變更,不然條件式 GET 不會傳回完整回應,所以相比於完整的 GET,前者的延遲時間更短。
=====================================================
你可以在 http header 添加指示來告訴瀏覽器要快取的模式是什麼
如 C# 添加的簡易方式如下 : (抱歉因為本業是寫 C#)
Response.AppendHeader("Expires", "60"); // 60 的單位是分鐘
也可以使用
<%Response.Expires = 60 %> 來設定
MSDN : https://msdn.microsoft.com/en-us/library/ms525906%28v=vs.90%29.aspx
或是使用這種方式
Response.Cache.SetExpires(DateTime.Now.AddSeconds(60));
Response.Cache.SetCacheability(HttpCacheability.Public);
Response.Cache.SetValidUntilExpires(true);
MSDN : https://msdn.microsoft.com/en-us/library/y18he7cw%28v=vs.140%29.aspx
c# 其他增加 Cache 的方式可以參考這個網址寫的超清楚 :
http://www.dotnetperls.com/cache
除此之外 .Net 本身也提供強大的 Cache 機制,可以將物件等放到 Cache 中
不過這是在 server 端做的,但 Server 回應變快也代表整體會變快
附個連結參考一下就好了 :
MSDN : https://msdn.microsoft.com/zh-tw/library/vstudio/system.web.caching.cache.add(v=vs.100).aspx
你也可以直接在 web.config 設定
<system.webServer>
<staticContent>
底下新增一個
<clientCache cacheControlMaxAge="1.23:00:00" cacheControlMode="UseMaxAge" />
格式是 d.hh:mm:ss,可以參考保哥部落格
http://blog.miniasp.com/post/2009/04/12/How-to-setup-Client-side-Cache-in-IIS.aspx
三、啟用壓縮功能
解決方式 :
這裡文件寫得還蠻清楚
許多網路伺服器可以呼叫第三方模組或使用內建常式,將檔案壓縮成 gzip 格式後再傳送給下載者,藉此縮短下載網站所需資源的時間。
建議您為網路伺服器啟用壓縮功能。以下是在常用網路伺服器上啟用壓縮功能的參考辦法:
- Apache:使用 mod_deflate
- Nginx:使用 HttpGzipModule
- IIS:設定 HTTP 壓縮功能
這裡介紹 IIS 的方式好了,因為其他我不會 ><
1. 打開 IIS 點開站台找到壓縮,點進去

2. 把啟用動態 + 靜態內容壓縮打勾即可

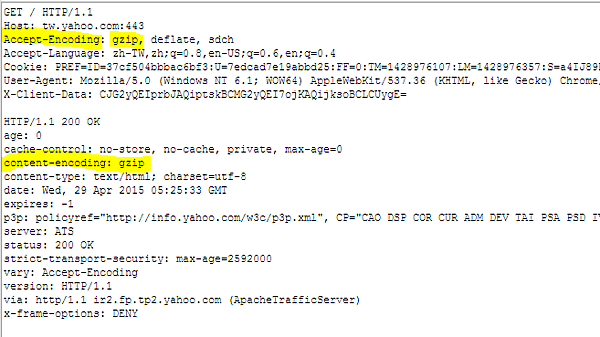
然後用工具檢視 header 就會看到 content-encoding: gzip
以 http://tw.yahoo.com 為例,會看到螢光筆畫的兩行

代表已經使用了 gzip 壓縮
Accept-Encoding : 是瀏覽器跟 server 講說他可以支援 gzip, deflate, sdch 這些壓縮方式
content-encoding : 是伺服器跟瀏覽器回應說明了他用哪種方式進行壓縮,以上面 yahoo 而言是使用 gzip
但!!
有一種狀況是你已經在 IIS 啟用了壓縮,但是在回應的 http header 上面卻找不到 content-encoding : gzip
如下的狀況已經啟用壓縮了卻沒看到 content-encoding : gzip

但是多了一行叫 Vary: Accept-Encoding
content-encoding : gzip 跟 Vary: Accept-Encoding 的不同在於
Vary: Accept-Encoding 告訴代理伺服器要同時 cache 壓縮與非壓縮兩種資源
這方式是為了避免有些伺服器輸出的內容,會把有壓縮過的內容送給不支援此壓縮格式的 client 端
所以就有下列的做法
1. 將 cache-control 設為 private,不要 cache 它
2. 設定 Vary: Accept-Encoding,依照 Accept-Encoding 的內容 cache 不同的版本
可以參考這篇 : https://www.imququ.com/post/vary-header-in-http.html
四、壓縮 JavaScript
官方說明 : https://developers.google.com/speed/docs/insights/MinifyResources
解決方式 :
可以利用Google 的這個 工具來壓縮你的 js
Closure Compiler : http://closure-compiler.appspot.com/home
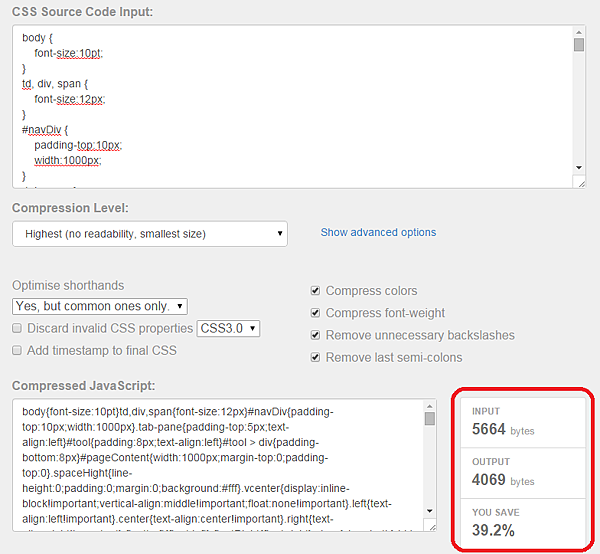
預設就有提供壓縮範例如下圖 :

壓縮完還會跟你說壓完的成效如何
但壓完之後應該超難維護的,所以可以用 closure-compiler 再還原
如下勾選 "Pretty print",貼上 js 的 URL或是直接貼上壓縮後的 js,再按 Compile 就會得到完美的 js
如下圖是用已壓縮過的 jquery 來還原

五、壓縮 CSS
使用精簡的 CSS 程式碼可以大幅減少資料量,同時加快下載及剖析的速度。
官方說明 : https://developers.google.com/speed/docs/insights/MinifyResources
解決方式 :
官方說明的那兩種方式覺得有點麻煩,所以我是用這個線上壓縮來做的
CSS Compressor : http://csscompressor.com/

要還原的話可以用這個 CSS BEAUTIFIER : http://html.fwpolice.com/css/
六、壓縮 HTML
使用精簡的 HTML 程式碼 (包含任何內嵌 JavaScript 和其中所含的 CSS) 可以大幅減少資料量,同時加快下載及剖析的速度。
解決方式 :
Google 會建議方式是叫你安裝他的 chrome plugin,然後他會幫你壓縮你的 html
但我試了一下好像沒有感覺有壓縮 = =
不過還是寫一下步驟,因為這工具有些地方蠻好用的
首先工具在此 : https://developers.google.com/speed/pagespeed/insights_extensions
安裝完之後按 F12 切到開發工具就可以看到多了一個頁簽叫 PageSpeed
然後按下"開始分析"

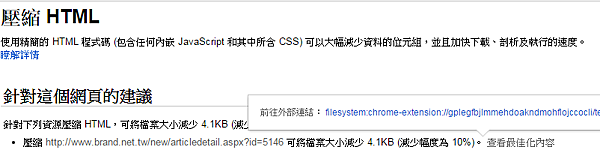
然後就會列出你這個網頁的可改善項目
其中有一個壓縮 HTML 的連結給他點下去

然後會看到一個 "查看最佳化內容" 的連結
點下去就會跑出前往外部連結,那個連結應該就是 Google 這工具幫你最佳化後的結果了

但我試了一下,覺得好像沒什麼差 = =
所以就找了其他工具 : http://www.textfixer.com/html/compress-html-compression.php
這個壓完之後還蠻有感的,可以參考一下
七、最佳化圖片
當 PageSpeed Insights 偵測到網頁上的圖片還可以最佳化,而且縮小後不會造成視覺品質明顯下降,就會觸發這個規則。
解決方式 :
可以使用網路上一些圖片壓縮工具來處理,例如這個 :
我有一張 1.5MB 的圖片,壓縮之後就變成 958.7KB 了,節省了522 KB

這個工具一次可以壓縮 20張圖片還蠻好用
除了壓縮圖片之外,還有另一種 合併圖片 是在網站中常用到的,通常用在小型 icon 上
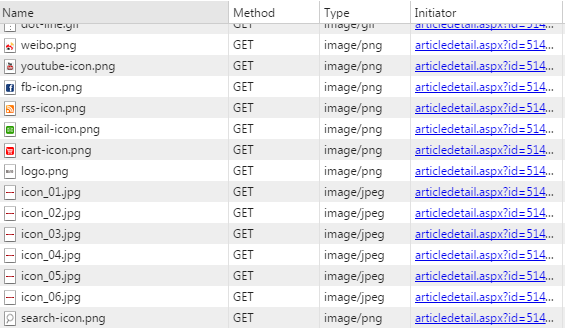
因為icon 圖片雖然小,但每次還是必須跟 Server 要一次資料,幾張小圖就要要幾次
為了一些小圖要跟 server 請求這麼多次 CP 值非常的低.....如下圖一堆要求 :

這時候可以用這個線上工具將一堆小圖合併成一張
CSS Sprite Generator : http://spritegen.website-performance.org/
以下來嘗試做一下看看,假設我有 6 張小圖需要合併成一張,如下

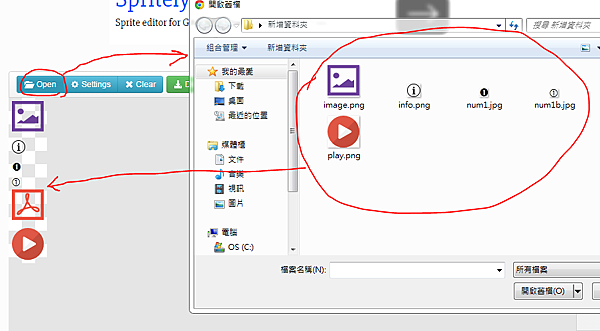
到 http://spritegen.website-performance.org/ 頁面後先清掉原本的範例
然後按下 open 選擇要合併的小圖們

然後按下 Setting 調一下相關設定再按下 Save
你可以決定你合併的大圖是直的還橫的

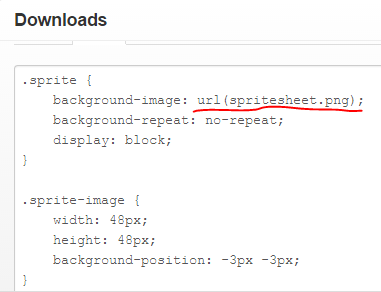
設定完之後按下 download 就可以得到圖片與 CSS
你看只有一張圖了,其他都用 CSS background-position 來取得小圖


八、最佳化樣式和指令碼的順序
正確排列外部樣式表及外部指令碼和內嵌指令碼,可提升下載平行處效能,並且加快瀏覽器轉譯速度。
下列外部 CSS 檔案在 http://xxx.xxx.xxx 中排列的位置在某個外部 JavaScript 檔案之後。為了確保系統以平行方式下載 CSS 檔案,請將外部 CSS 檔案一律排列在外部 JavaScript 檔案之前。
解決方式 :
這個指的就是第一點 "清除前幾行內容中的禁止轉譯 JavaScript 和 CSS" 中提到的阻塞
所以只要把引用順序對調就好了,把 css 引用在 js 之前即可,ex :
<!-- 先引用 css -->
<link href="CSS/font-awesome-4.3.0/css/font-awesome.min.css" rel="stylesheet" />
<link href="Js/slider/custom-style.css" rel="stylesheet" />
<!-- 再引用 js -->
<script src="../Js/jquery_1.10.1_mini.js"></script>
<script src="Js/menu.js"></script>
九、縮小不需捲動位置的內容
當 PageSpeed Insights 偵測到網頁在顯示不需捲動位置的內容時,會使網路往返行程增加,就會觸發這個規則。
https://developers.google.com/speed/docs/insights/PrioritizeVisibleContent#SpecifyImageDimensions
解決方式 :
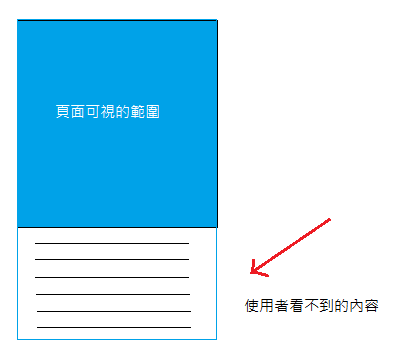
看說明不知道在說啥,感覺這個問題指的是下圖這種狀況 (畫圖苦手)

網頁上要顯示的資料已經超過可視範圍很多了,代表使用者必須要捲動 scroll bar 才看的到下面的內容
既然使用者看不到,但卻又要載入就很浪費效能
Google 提供兩點建議 :
1. 建立 HTML 架構,使其優先載入重要和不需捲動位置的內容
2. 減少資源占用的資料流量
第一點可以搭配 AJAX,當捲動到超過視窗可視範圍時再去載入另一半的資料
但一開始的版面就可能要先設計過,或是網頁使用瀑布流的方式設計
像 pinterest (https://www.pinterest.com/) 超過可視範圍就會再去 server 要資料來填滿
如果版面已經固定很難調整,那就只好從圖片下手~~
這時候可以使用 jQuery 的 LazyLoad http://www.appelsiini.net/projects/lazyload
當滑鼠滾輪捲到圖片的時候才會開始載入圖片,大幅降低網頁一開始載入一堆使用者看不到的圖片浪費效能
LazyLoad 這個套件的原理是這樣
============================================
當一開始 DOM 載入完時會觸發 jQuery 的 document ready
圖片的 img 標籤雖然在 DOM 裡面,但實際的圖片還沒被載入就已經觸發 document ready 了
此時就可以將各個 img 標籤的 src 替換成固定的一張預設圖,然後將原本的 src 放在自訂屬性裡面
ex :
<img src="empty.jpg" original="logo.jpg">
就可以讓圖片的載入被取代成預設圖片 (因為只有一張圖,所以只要跟伺服器要求一次)
然後當使用者捲動到圖片的可視範圍後就會觸發事件,將圖片的 src 換成原本正確的圖片
ex :
<img src="logo.jpg" original="logo.jpg">
用這種方法可以讓圖片非常多的網站減輕不少負擔
第二點 : 減少資源占用的資料流量
就參考上面的 HTML、CSS、JS、圖片與gzip壓縮
然後可以用 css 做到的就不要弄成圖片,例如圓角
十、避免使用 CSS import
直取官方說明
CSS import (@import) 指令可讓一個樣式表從另一個樣式表檔案中匯入規則。
但是,建議您避免使用這些指令,因為這會在關鍵路徑中增加往返次數
只有在收到並剖析完帶有 @import 規則的 CSS 樣式表之後,才會發現匯入的 CSS 資源。
解決方式 :
使用這種方式引用 css
<link href="Js/slider/custom-style.css" rel="stylesheet" />
或是直接內嵌在頁面上
<style>
.................
</style>
本篇結束
有收穫或再繼續累積內容~


 留言列表
留言列表