標題很長,但這篇又是來混篇數
之前有介紹一個熱力圖的 Chrome 套件,但那個是顯示網頁載入圖片的負載程度
好用 Chrome 套件介紹 - Perfmap 用熱力圖的方式顯示網站區塊的載入速度
這次要來用熱力圖來找出一個頁面中,哪個區塊或功能最受使用者歡迎
熱力圖、熱點分析是用來告訴你一個頁面中哪個區塊比較熱門 (依點擊,有些工具會根據滑鼠軌跡)
但這個區塊不代表一定是位在大部分使用者的視覺動向軌跡之中,視覺動向就要靠眼球追蹤來分析
就要隨機找使用者到電腦前開網頁,並配戴裝置來實際測試,一般人比較沒本錢做這種東西
但我們還是可以用熱點分析來看區塊的重要性,並把功能安排在使用者比較會看到的地方
舉例來說:
熱門的功能也有可能是網站的附加資訊,但對使用者當下來說很重要,因此使用者花了時間找到並點擊了
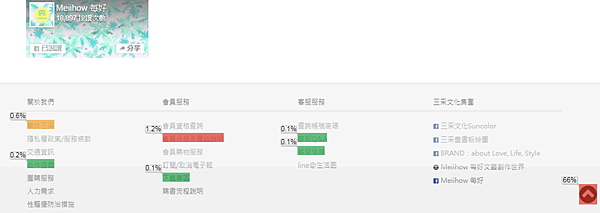
例如下圖的網站 foot,一般人在捲動並瀏覽頁面時大多不會注意到底下的網站資訊
直到使用者真的有需要才會在你的網頁上尋找,但在尋找的當下可能就心生肚爛,因為很難找

從上面熱力圖就可以看出,雖然是使用者不太會瀏覽到的區域,但是有些功能很常被點擊 (黃、紅區塊)
因為這些資訊對使用者來說重要程度較高,如果把這些熱門點擊的功能,搬到經眼球追蹤分析後的路徑上
或是搬到較容易被看到的地方,就可以讓使用者在你的網站上快速找到他想要的資料,提升網站的 UX
因為本人窮鬼,所以會盡量找一些免費的工具來用,而且又不想在網頁中再埋一些有的沒的代碼了
網路上有很多免費的 heat map 分析工具,但前提都是要再埋入一段 js 追蹤碼
所以後來還是選用 Google 免費的 GA 頁面分析套件,因為 GA 追蹤碼是網頁中一定會埋的
Page Analytics (by Google)
套件位置:
這個 Google 推出的 In-Page Analytics 套件,除了可以讓你看到該頁面在 GA 的一些數據
點下面的按鈕可以切到熱力圖顯示

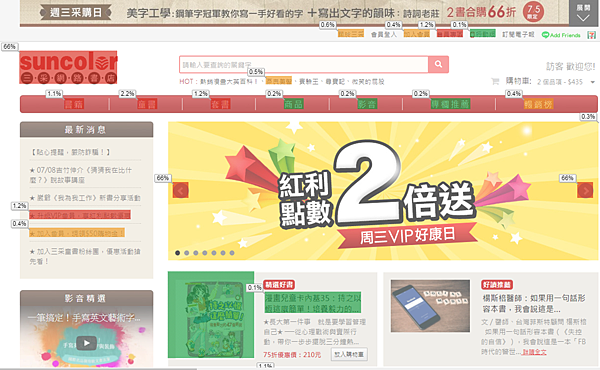
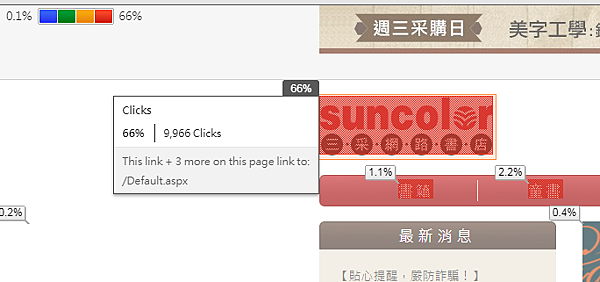
然後你就可以明顯看出頁面上的哪個區塊最常被點擊了

如果頁面元素過多,你可以選擇符合 % 多少的才顯示

滑鼠移過去也會顯示真正的點擊數

這篇就......這麼簡單 @@ sorry 把你騙進來
其他網站或工具:
可以 demo 看一下,但是實際使用要錢

https://crazyegg.com/ 這個是比較多人用的,有免費 30 天試用
http://www.luckyorange.com/ 可以免費試用


 留言列表
留言列表