最近在寫 Facebook OAuth 授權 + 登入的東西
這篇: 網站利用 Facebook 帳號登入 (使用 OAuth)
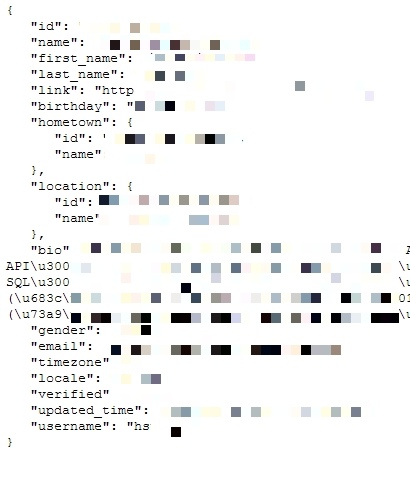
在最後取得使用者資料會回傳一段 JSON,但那個 JSON 實在參數爆多的
像下圖 :

之前要反序列化都是要先建一個符合 JSON 結構的 Class
假設這樣
最近在寫 Facebook OAuth 授權 + 登入的東西
這篇: 網站利用 Facebook 帳號登入 (使用 OAuth)
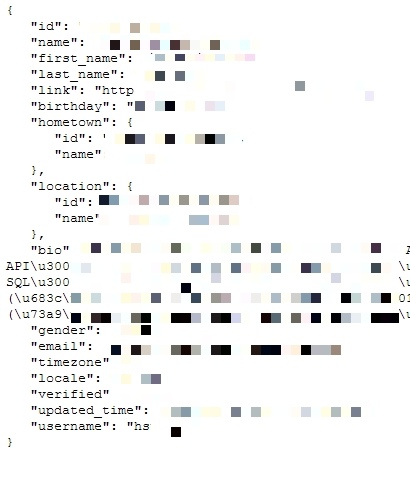
在最後取得使用者資料會回傳一段 JSON,但那個 JSON 實在參數爆多的
像下圖 :

之前要反序列化都是要先建一個符合 JSON 結構的 Class
假設這樣
這段時間因為手機常看到耗電非常的誇張,都是集中在Android 系統與Google 服務
尤其是Android 系統耗電最誇張.....
常常睡覺前電力100%早上起來8x%
但明明每天00:30我的 Automatelt Pro 都會自己關網路啊!!! (其實自動轉飛航模式更省電)
沒有網路,那電到底耗去哪了?
如下圖

其實這個popup 失效的問題跟popup 本身一點關係都沒有
抱歉第一行就讓大家看到廢文
這個問題是這樣的
我有 page1.html、page2.html 兩個頁面
兩個頁面裡面都是single page 的template
然後兩個 page 的header 跟footer 都一樣
意思就是兩個頁面的 header、footer 的html 都一模模一樣樣,包含裡面的 id
函數不管在哪種程式中都是不可或缺的好用
javascript 中函數有三種寫法與名稱,使用上也會有些差異
俺比較常用的是宣告式 + 匿名函數
第一種大概是最常用的,叫做函數宣告式
//函數宣告式
function add(a,b) {
return a + b;
}
第二種叫做具名函數 or 具名表示式
//具名函數
var addfun = function add(a,b) {
return a + b;
}
第三種是匿名函數,也可以叫函數的表示式
//匿名函數
var addfun = function (a,b) {
return a + b;
}
物件的建立
如果要建立一個物件,就像下面這樣
但是現在可以改用實字的方式建立,結構會更清楚喔
另一個使用實字的原因,如果你在區域範圍內用 Object 去建構的話
假設你外圍有相同名字的建構式,那解譯器會從你呼叫Object() 的區域開始向外找
直到找到全域為止
筆記一下 jQuery AJAX 傳遞 JSON 到 ASP.Net 的方式
拿工作上的例子來 demo 好了
=======================================
SuncolorFBLogin.aspx
javascript :
FB.api('/me', function (response) {
** 老文新貼 **
這篇其實是 2011年我在公司做部門分享時寫的
用的也是我在公司寫的專案,剛剛試用了一下還可以玩耶!
( code 寫得很爛請別在意,精神有到就好 = =)
因為 FB 改了 n 版了
如果在發佈塗鴉牆有遇到 API Error Code: 191 的可以參考一下這篇
這次遇到的問題其實碰到很多次了,但是之前都沒有好好的解決
曾經以為是IE 載入圖檔過慢,還用了 setTimeout
用一般 .load() 直接寫,IE 則是有時候可以有時候不行,然後就裝作解決了
然後提醒一下大家這次講的是事件
jQuery 的 load() 有兩種,一種是 AJAX load() method 一種是 document 的 load() event
附註 :
AJAX method : http://api.jquery.com/load/